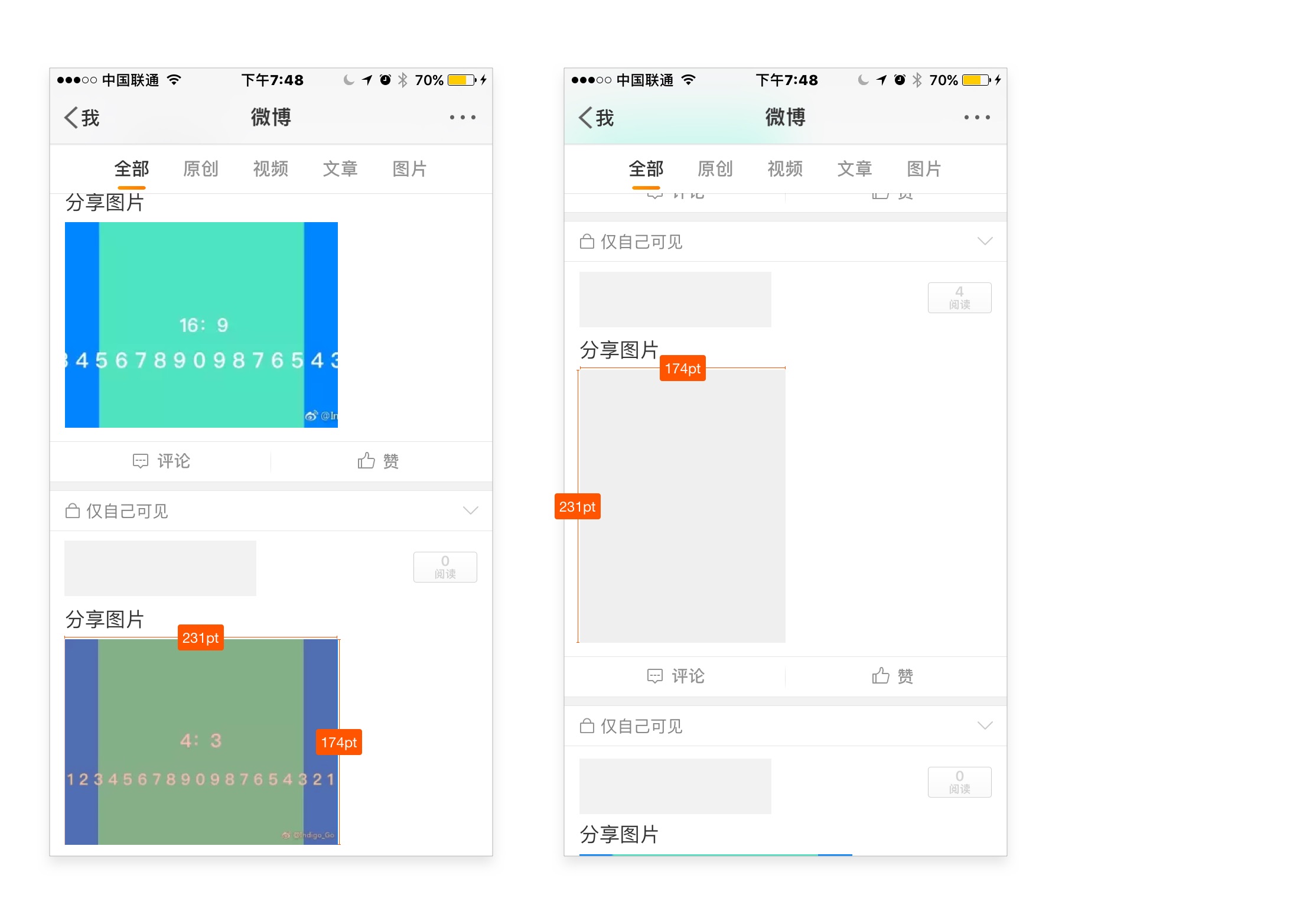
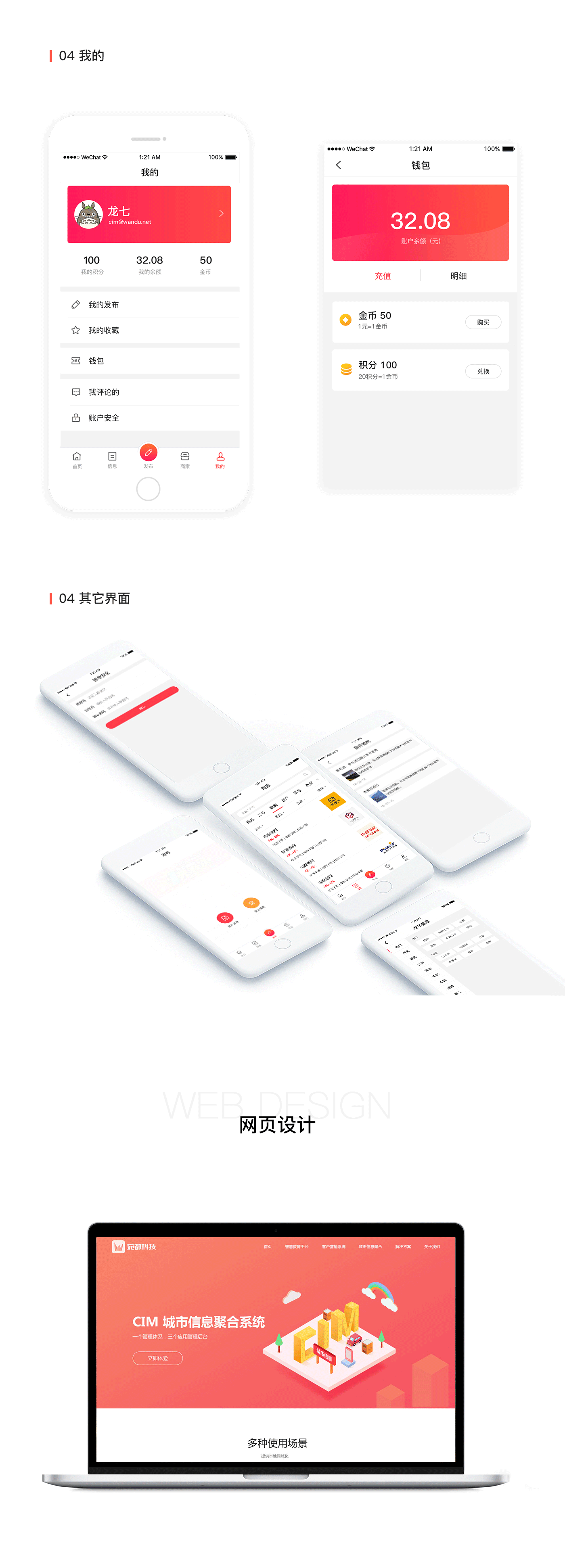
移动端h5图片 缩略图

1024 x 1499

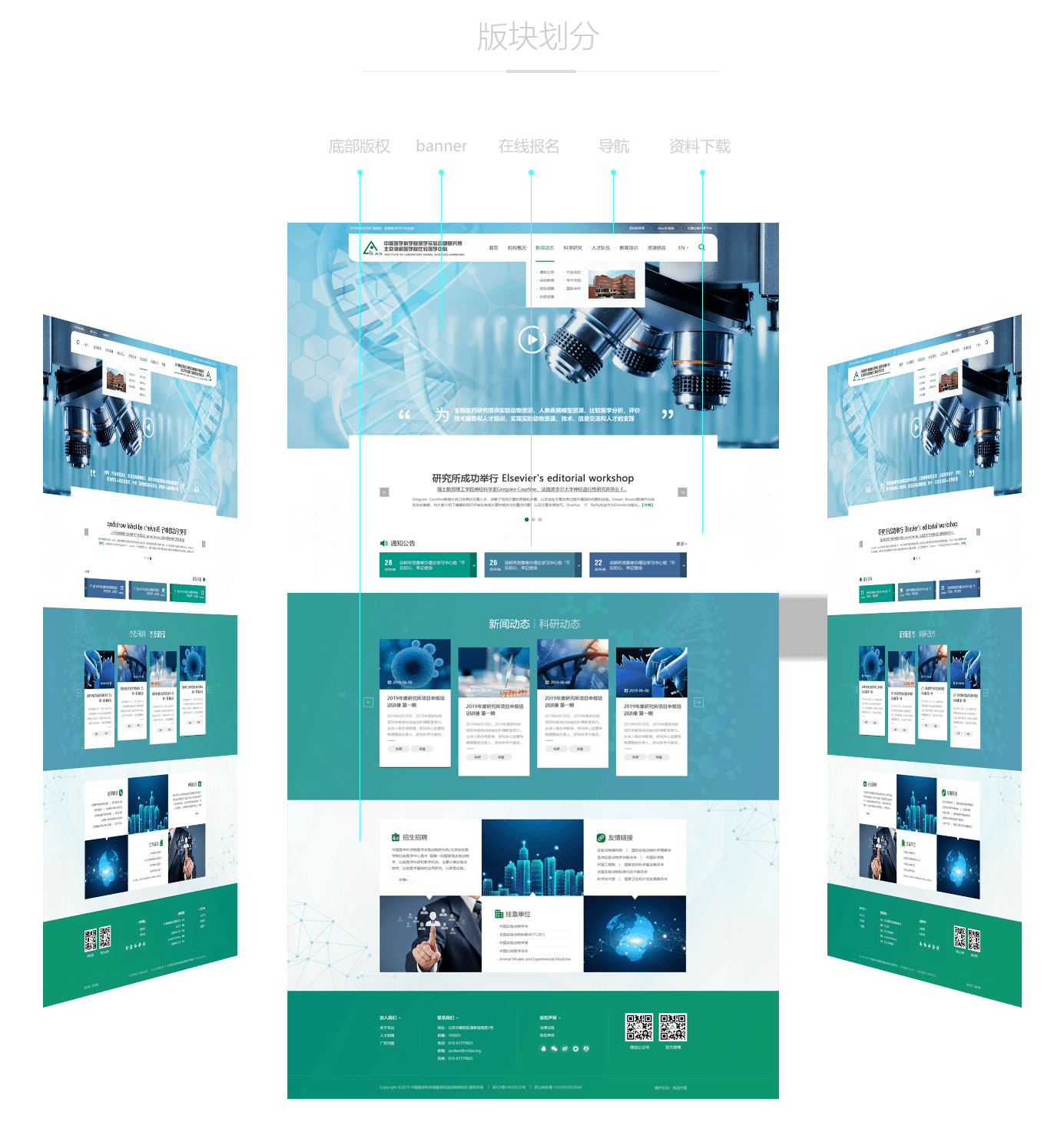
H5页面|网页|移动端网页|fmice - 原创作品 - 站酷 (ZCOOL)

1368 x 983

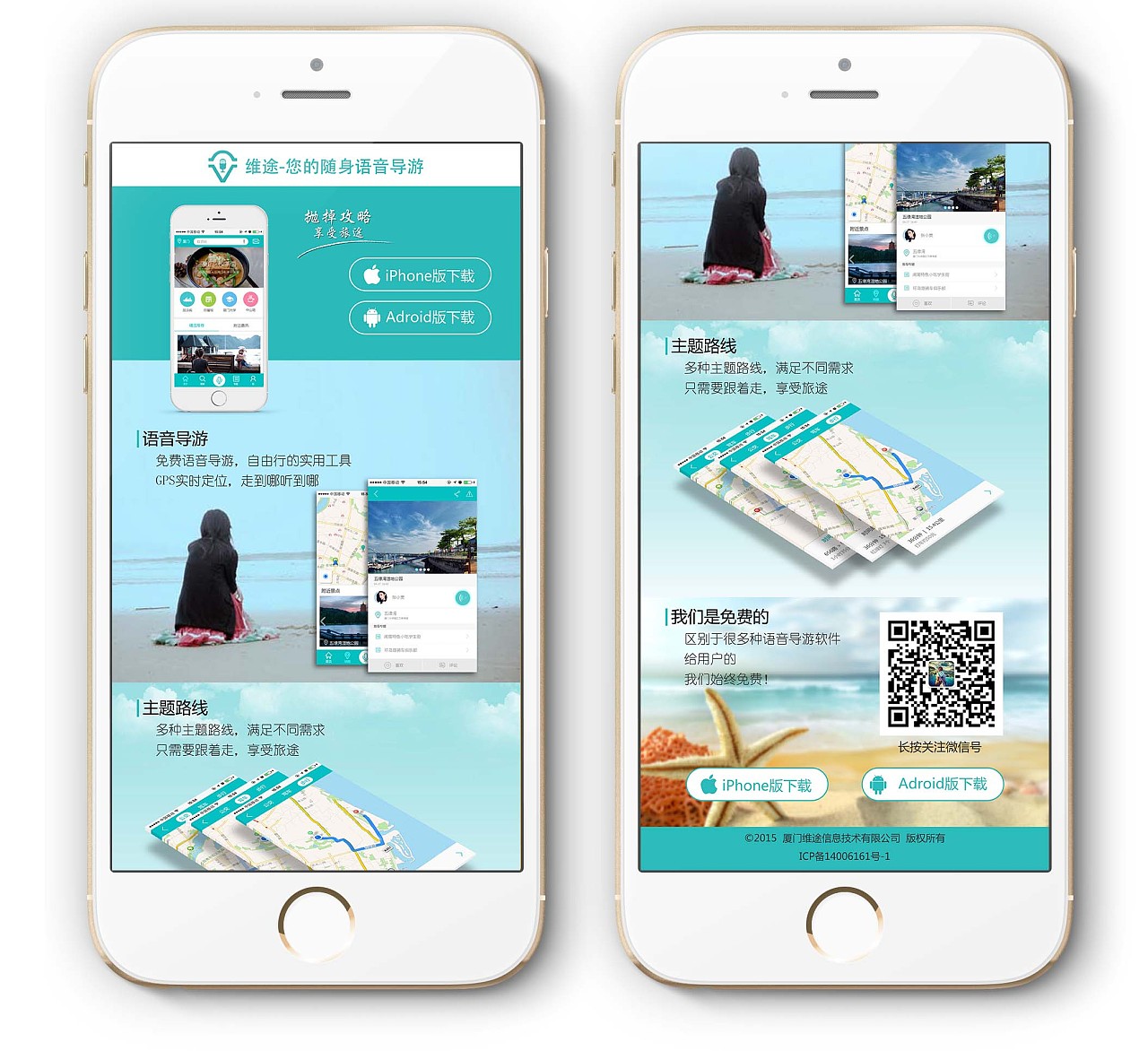
详细解析实用的移动端缩略图设计攻略_Uimaker-专注于UI设计

1280 x 1914

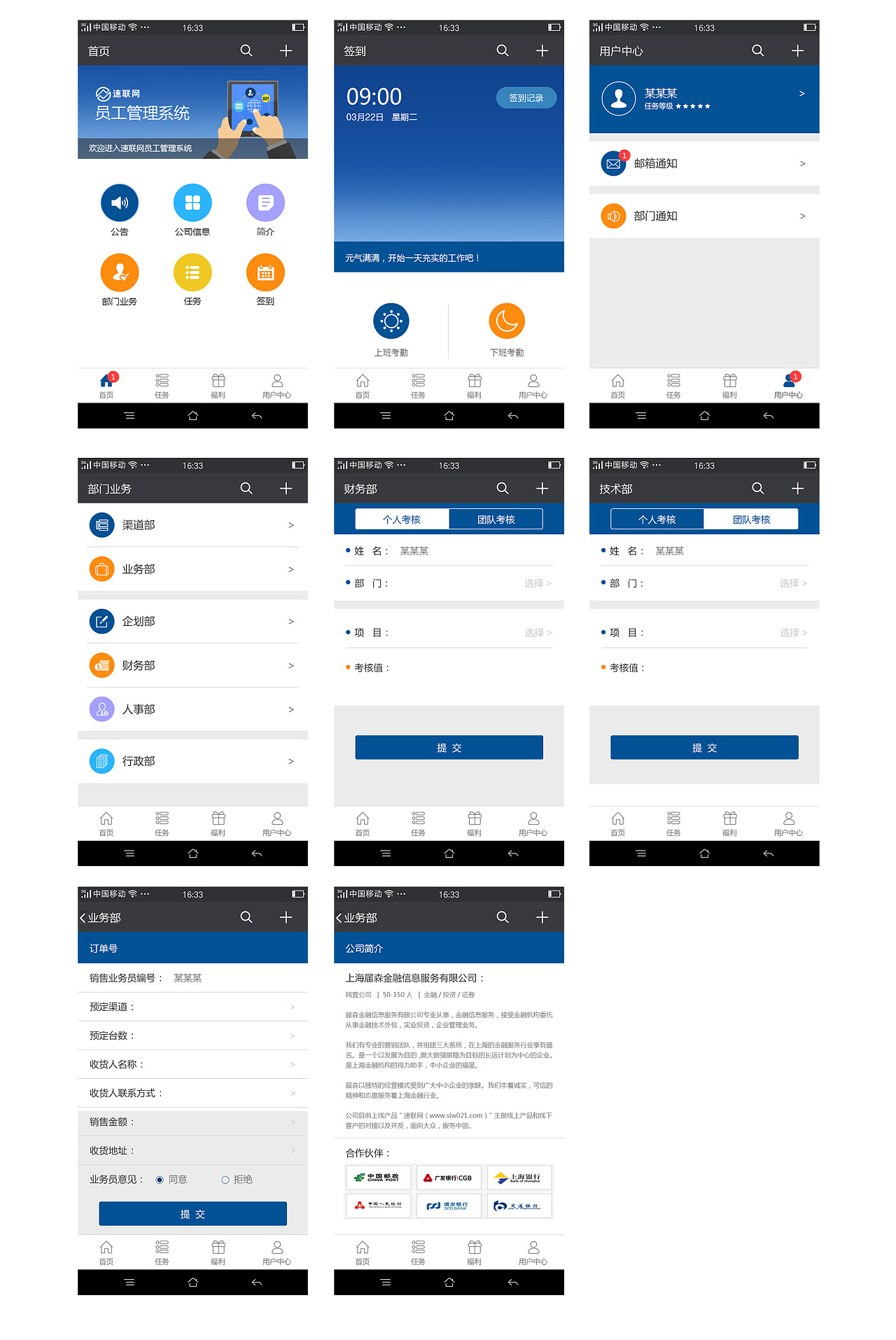
UI/h5手机交互页面|UI|APP界面|luzhihui00 - 原创作品 - 站酷 (ZCOOL)

1800 x 1037

flutter 采用 BlurHash 算法实现图像缩略图 - 知乎

1080 x 1920

如何把小米相册的云端照片(全是缩略图)都下载下来? - 知乎

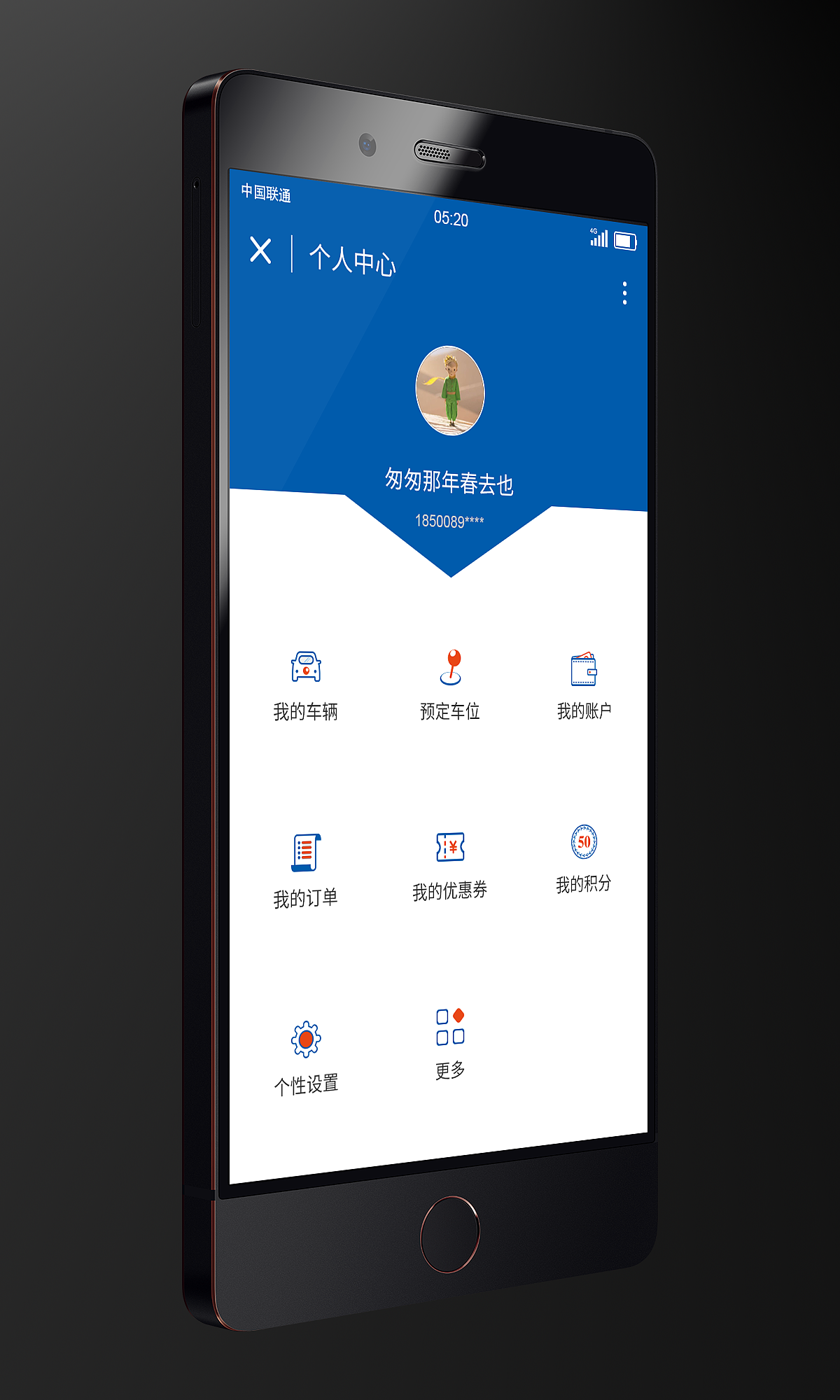
1886 x 1534

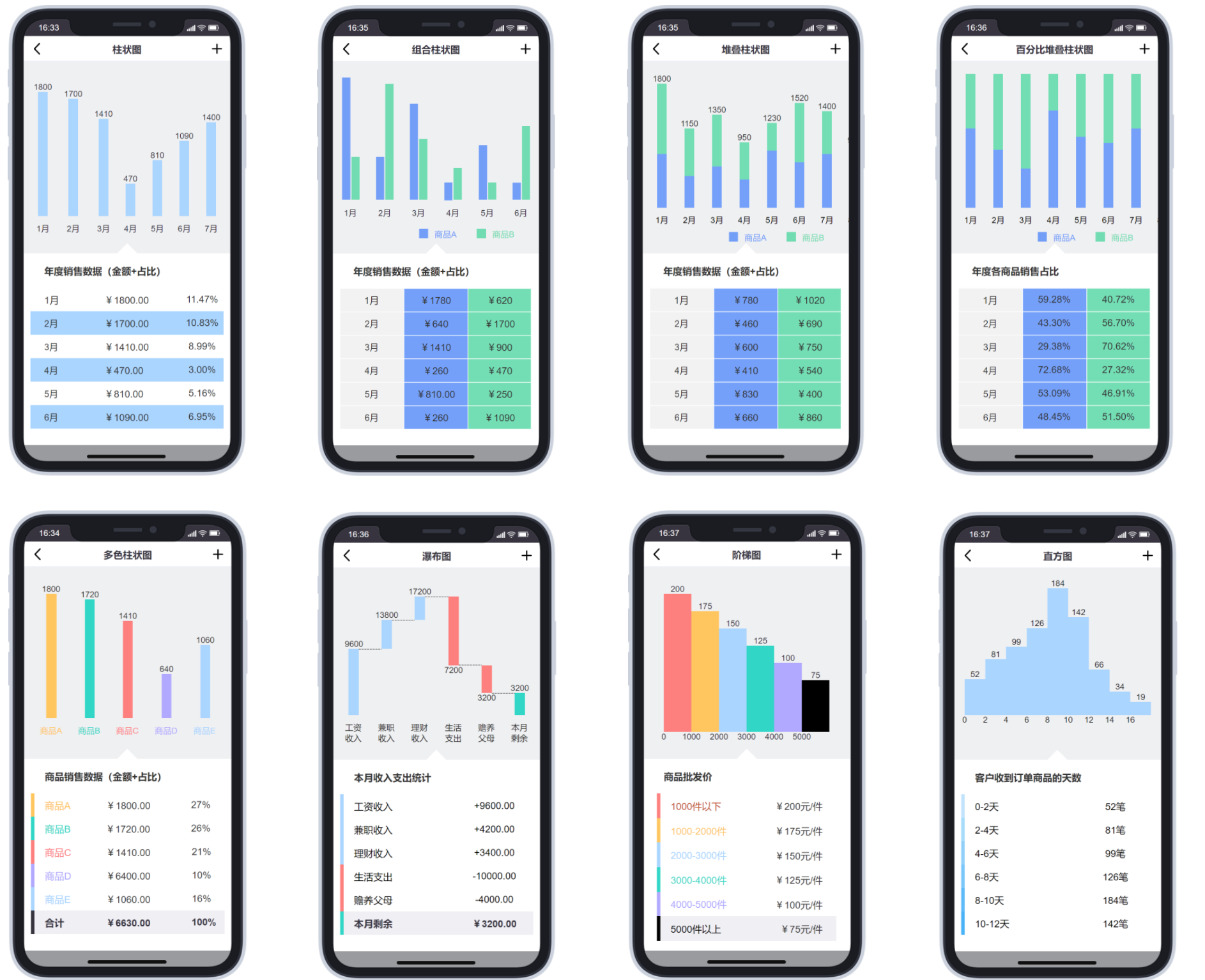
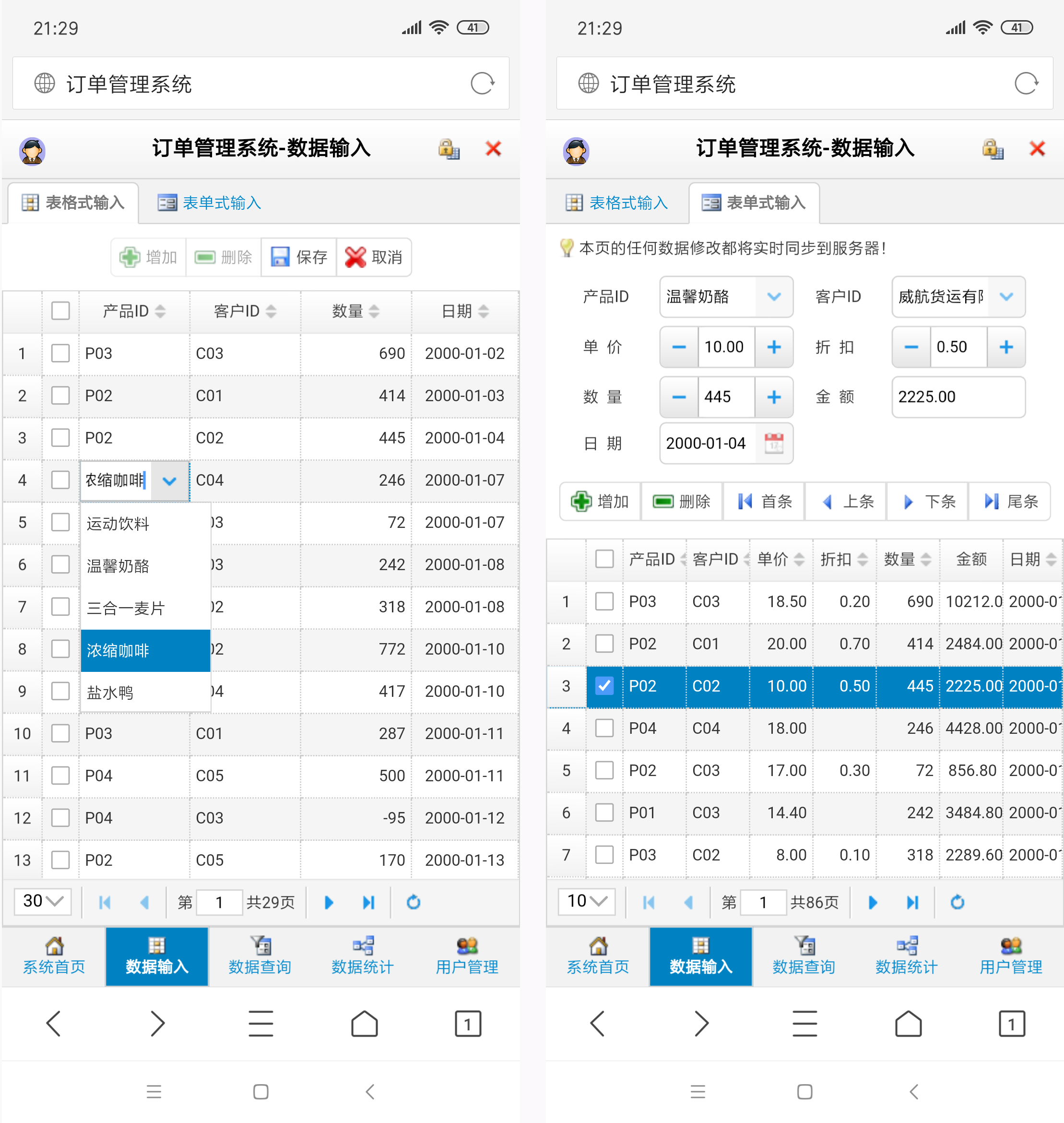
AXURE原型设计:手机版可视化视图应用案例 | 人人都是产品经理

2472 x 1564

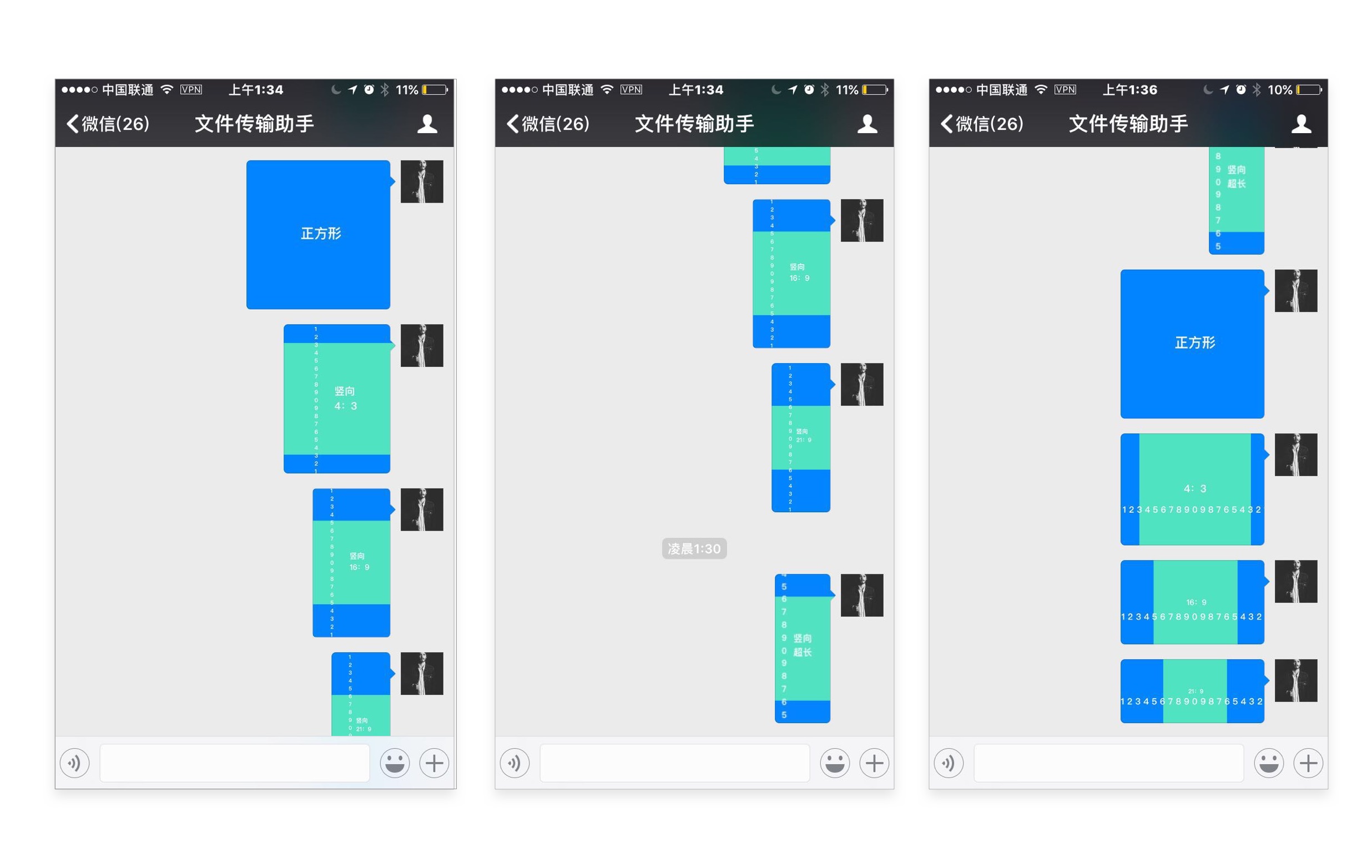
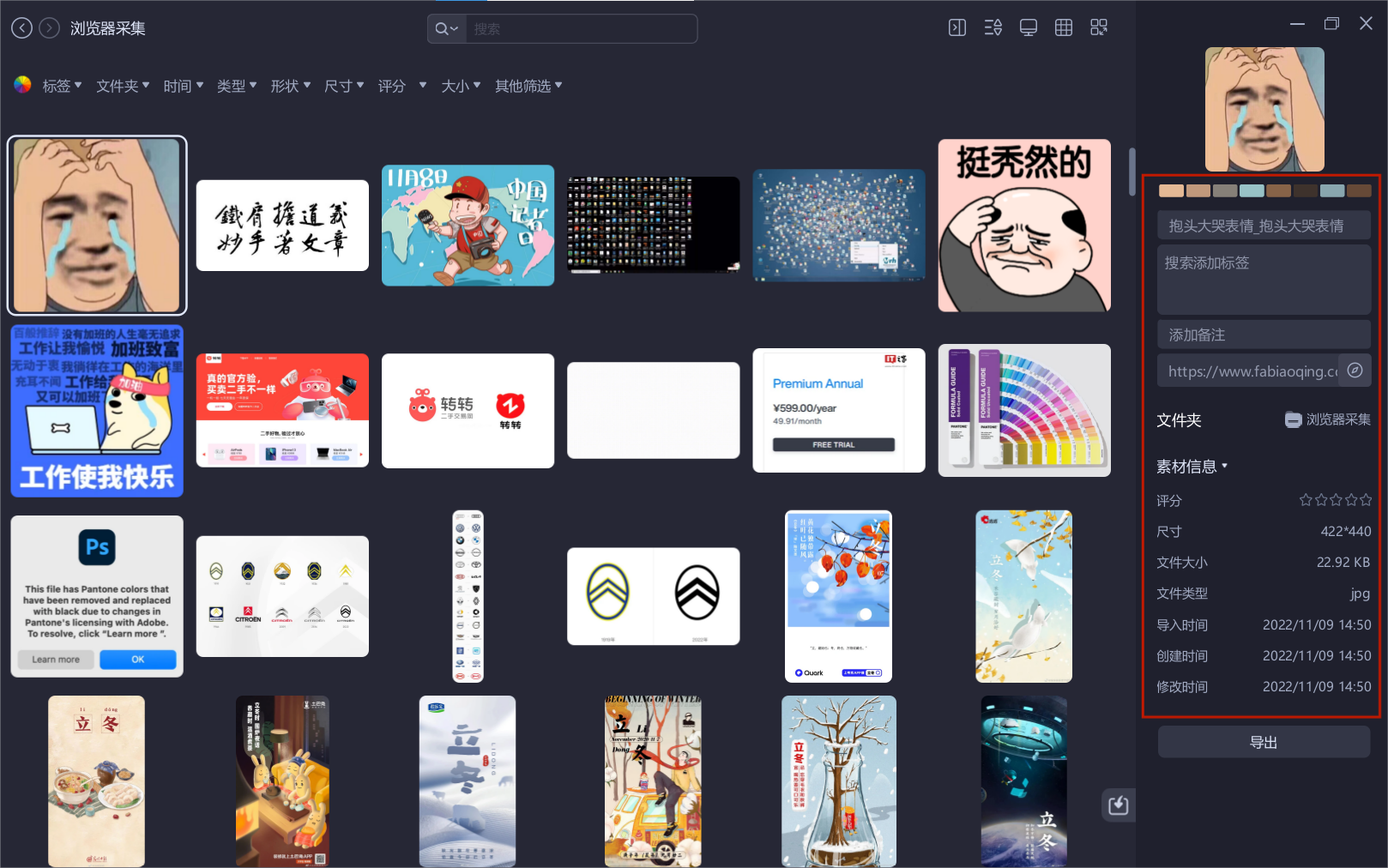
聊天缩略图背后的故事:你不曾注意的那些细节 | 人人都是产品经理

1452 x 1225

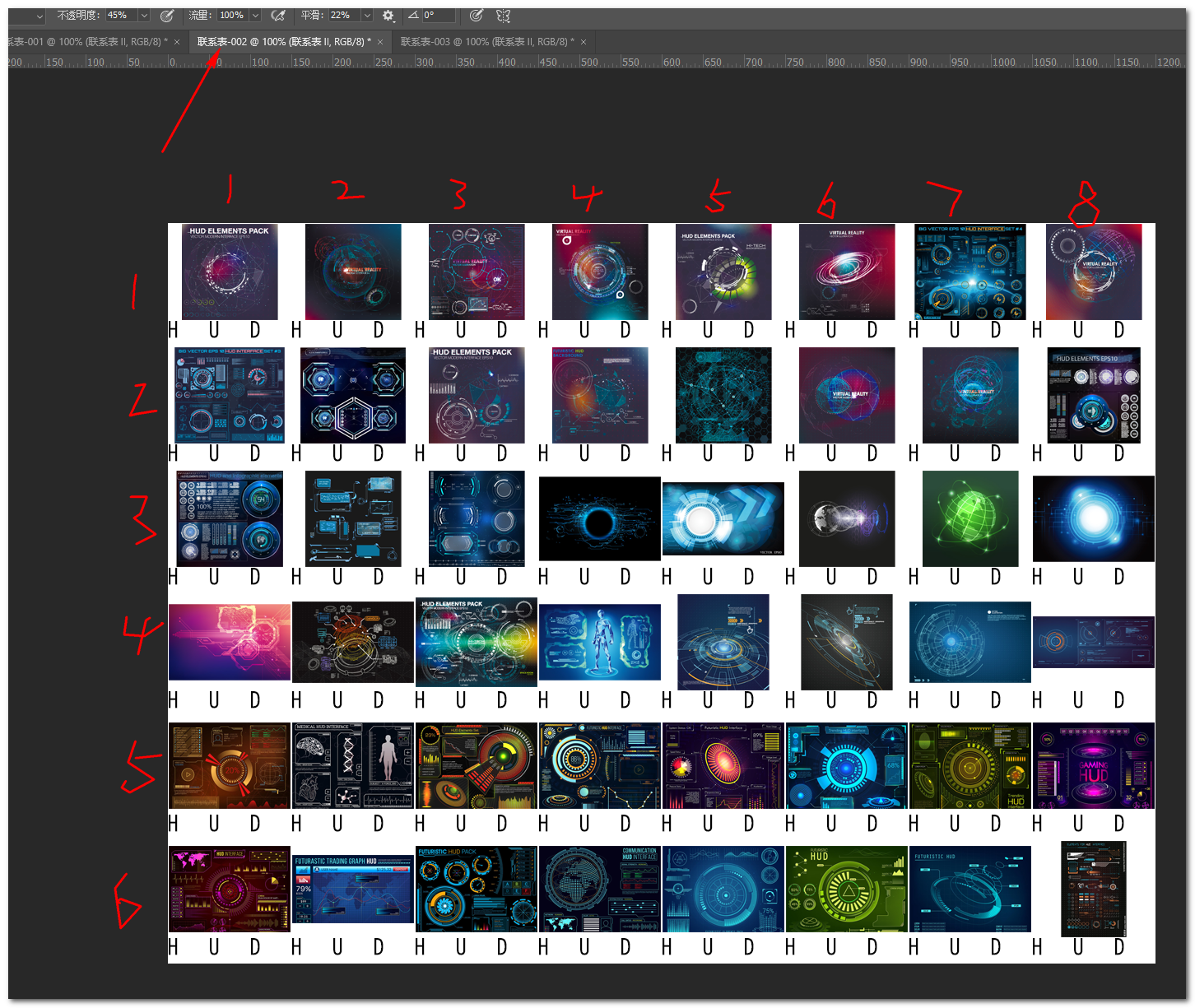
PS实战技巧-批量创建缩略图_技术交流_源码时代官网

1348 x 1551

WordPress插件 文章缩略图美化插件-ThnBo插件-蓝米兔博客

1200 x 848

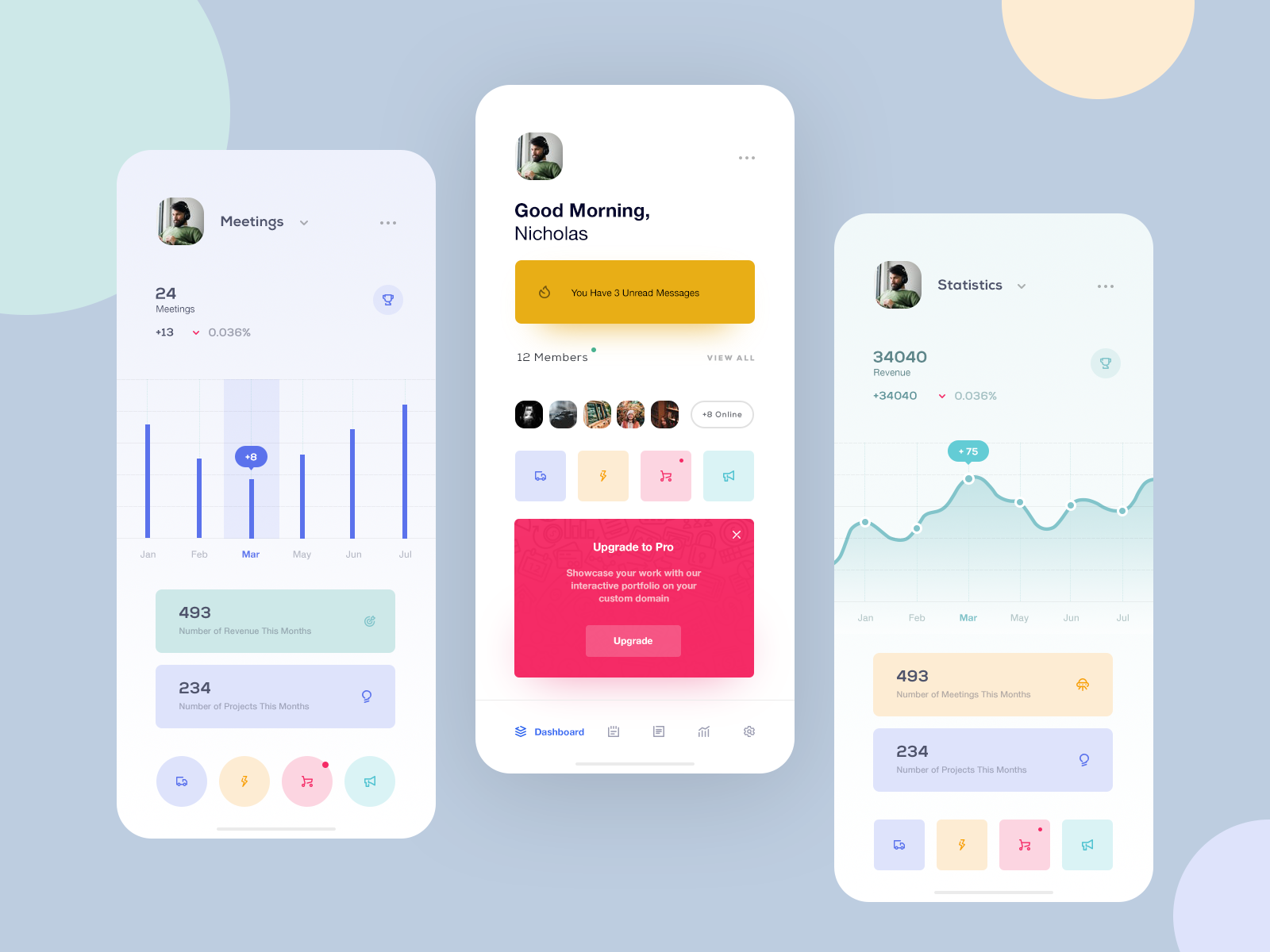
移动端ui设计方法是什么?设计原则有哪些_ui设计

2074 x 1260

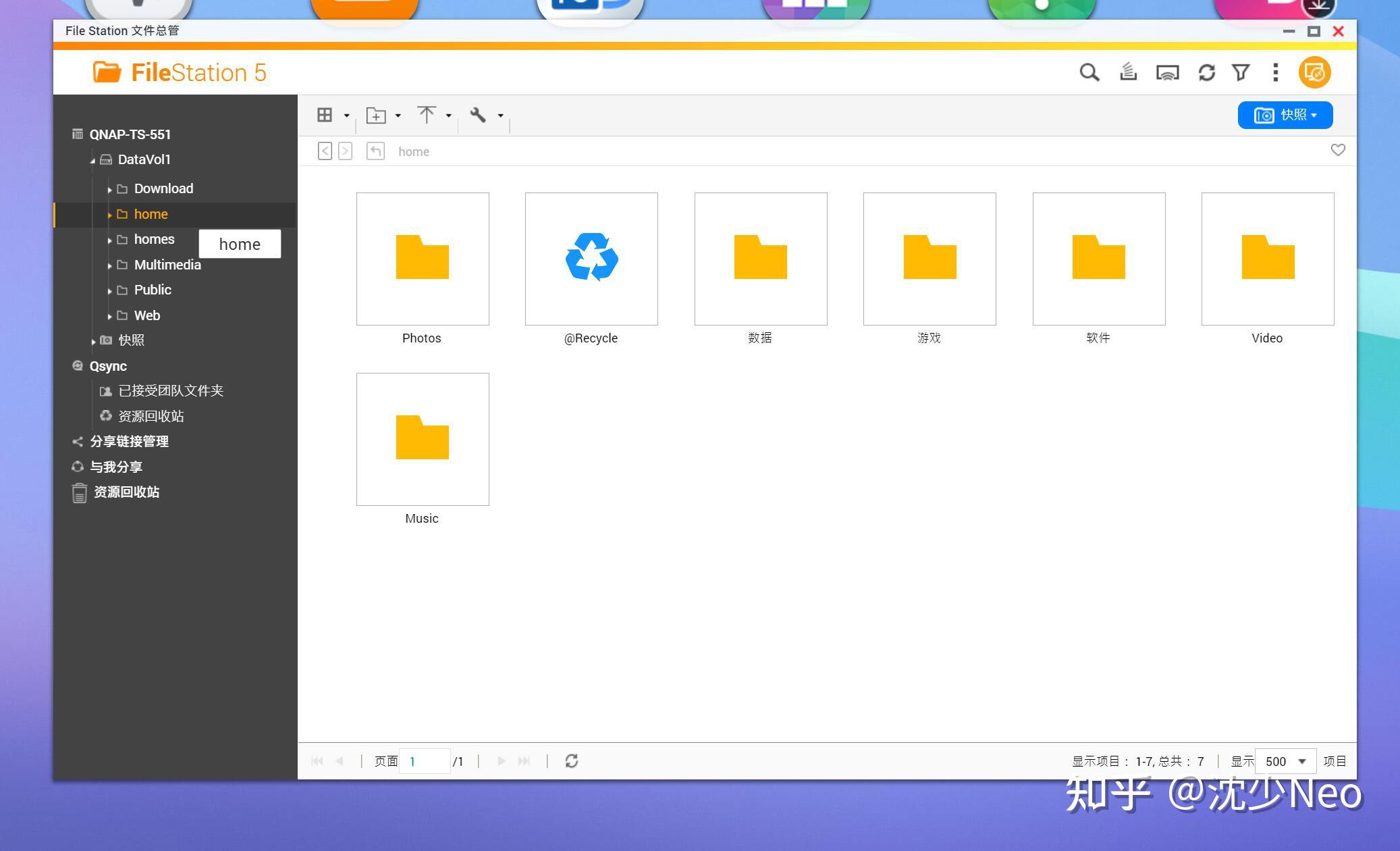
威联通NAS如何在手机Qfile上预览图片和视频缩略图?其实很简单

3000 x 2250

移动端首页改版 』|UI|APP界面|zaccccc - 原创作品 - 站酷 (ZCOOL)

1790 x 1340

App设计:「弹窗设计规范」大全,提升你的用户体验 | 人人都是产品经理

1282 x 932

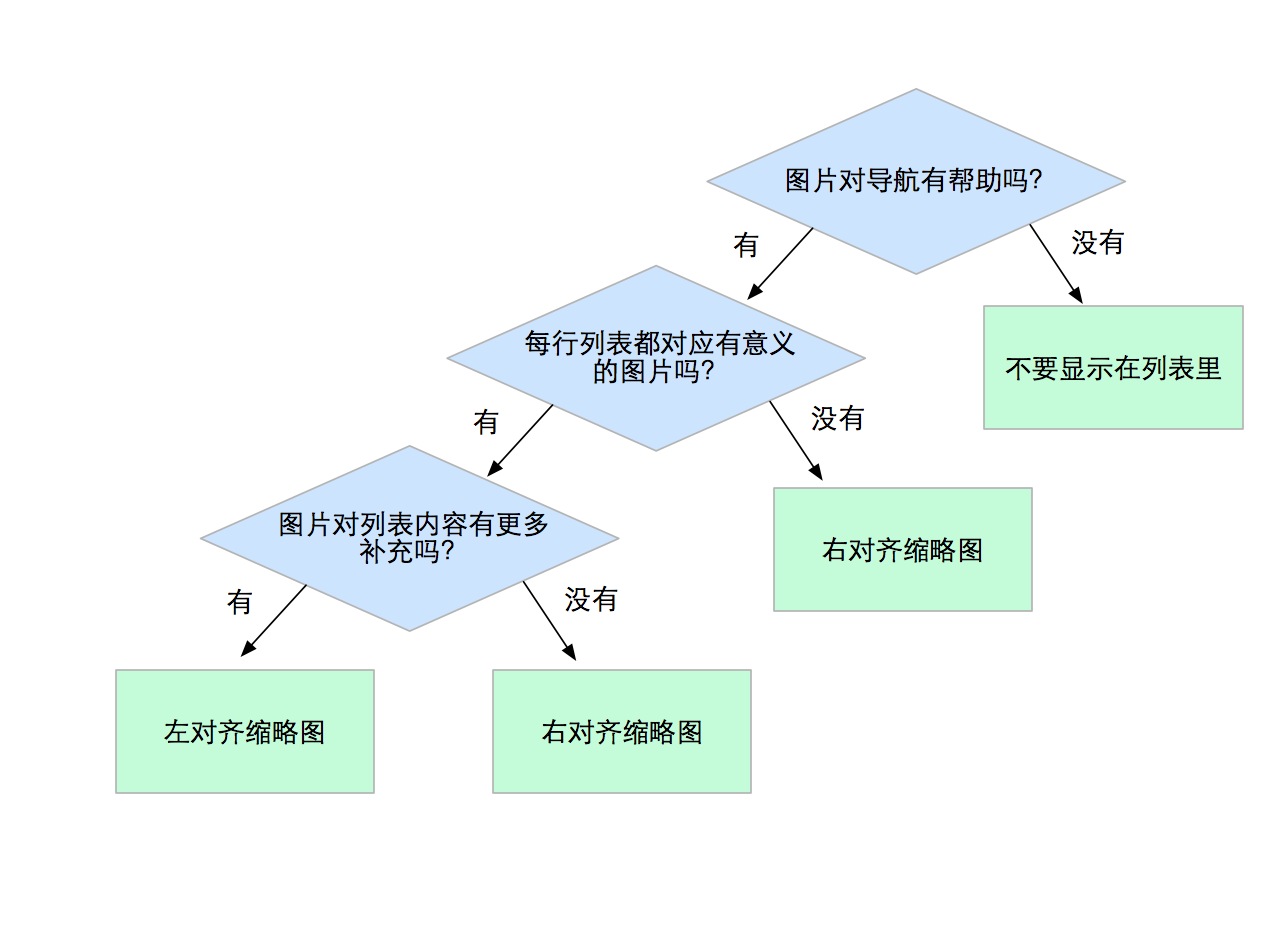
移动端界面列表设计里的缩略图:何时使用?放在哪里? - 知乎

2124 x 10076
弹窗|UI|APP界面|1204127040 - 原创作品 - 站酷 (ZCOOL)

1280 x 1172

竞价网页设计(移动端)展示图|UI|APP界面|独行者夜航 - 原创作品 - 站酷 (ZCOOL)

1600 x 1200

ui用户界面设计的风格有什么? 一起来学习_ui设计
1458 x 909
- 我知道你最重要吉他谱
- 相思毛阿敏吉他谱
- 吉他谱单页
- 轨迹吉他谱c简单版
- 他不爱你吉他谱
- 杨丞琳搁浅吉他谱
- 南山南 张磊吉他谱g调
- 齐秦吉他谱大全图片
- 海阔天空普通话吉他谱
- 让我留在你身旁鹿晗吉他谱
- 盛夏的果实i吉他谱
- 战友啊兄弟吉他谱
- 在木星吉他谱c调
- 注定周笔畅吉他谱
- 小幸运吉他谱c调下载
- 风之诗 c 吉他谱
- 许冠杰吉他谱 父母恩
- 如何看老男孩吉他谱
- 泰累加吉他谱
- 吉他谱调莫忘莫失
- 狼吉他谱大全图片大全图片搜索
- 小幸运男声版吉他谱
- 小磊家乡吉他吉他谱
- 加州旅馆指弹吉他谱独奏
- 豆丁网金蛇狂舞吉他谱
- 方雅贤吉他谱
- 天空之城吉他谱无和弦
- 到远方吉他谱
- 赌神音乐吉他谱
- 空白伍佰吉他谱
- 一剪梅指弹吉他谱
- 干杯朋友指弹独奏吉他谱
- 灰色的心吉他谱
- 周传雄 侧脸 吉他谱
- 沉迷 梁咏琪吉他谱
- 这个世界会好吗吉他谱原版李志
- 永远的画面的吉他谱
- 未闻花名指弹吉他谱c调
- 来不及对不起吉他谱
- 淘汰吉他谱玩易
- 薛吉他谱
- 叶炫清九张机吉他谱
- 让我们荡起双桨吉他谱大全
- 谁伴我闯荡 原版吉他谱
- 陪你走过漫长岁月 吉他谱
- 嘀嗒独奏吉他谱图片
- stop the clock吉他谱
- 选择无悔吉他谱
- a friend in me吉他谱
- 海海海吉他谱
- 演员吉他谱原版c调
- 说撒就散吉他谱c调
- 梦灯笼吉他谱指弹
- i am alive的吉他谱
- 岁月友情 吉他谱
- 反光镜长大吉他谱txt
- 我要你扫弦吉他谱
- 喜剧之王 指弹吉他谱
- 不能和你分手吉他谱txt
- 体面吉他谱 虫虫
- 完美夏天吉他谱原版
- 我真的受伤国吉他谱六线谱
- 相遇恨早吉他谱 贴吧
- 新年好吉他谱和弦
- 爸爸妈妈最爱我儿歌吉他谱
- 男人哭吧哭吧不是罪 吉他谱
- 小镇姑娘吉他谱大伟吉他教室
- 一鸣版铁血丹心吉他谱
- 春天里伴奏吉他谱
- 蓝莲花solo吉他谱c调
- the one i love吉他谱
- 年轮简单吉他谱
- 王力宏亲爱的 吉他谱
- 坂 上 公园吉他谱
- 丫头吉他谱c调夹几品
- 饿狼的吉他谱
- 陈慧娴留恋吉他谱
- 成都前奏吉他谱教学
- 再见吧喵姑娘吉他谱
- 天空之城的吉他谱视频教学视频教学
- sold my soul吉他谱
- 海阔天空吉他谱c韩
- 怎么查吉他谱对应的歌词
- 两只老虎吉他谱指法
- 大伟吉他教室童话镇吉他谱
- 在他乡独奏吉他谱
- 两万五千里吉他谱原版
- 够钟吉他谱夹几品
- 贝加尔湖吉他谱女生
- 梁博男孩吉他谱简谱
- travel time吉他谱
- 小幸运d调吉他谱
- 猪八家背媳妇民谣吉他谱
- 一个和弦的歌吉他谱
- 再见吉他谱张震岳txt
- 许多年后吉他谱
- 十年吉他谱c调 简单
- 用我自己的方式爱你吉他谱
- bigbang谎言吉他谱c
- 说散就散吉他谱am
- onesummersday吉他谱
- 简版阴天快乐吉他谱
- 谎言吉他谱郑成河视频
- 还会过去的吉他谱
- 一生所爱前奏吉他谱
- 假行僧吉他谱简gtp
- 小孩吉他谱简单版
- 一半 陈粒 吉他谱
- 青春纪念册吉他谱降e
- 春夏秋冬失去你吉他谱
- 在水一方文本 吉他谱
- beyondtxt吉他谱
- 蒲公英侃侃吉他谱
- 无地自容txt吉他谱C调
- 成都吉他谱简单版高清
- 龙的传人吉他谱清晰版
- 铁血丹心吉他谱文彬版
- 唱歌给你听 阿牛吉他谱
- 金志文失眠的吉他谱
- i start a joke吉他谱
- 前方吉他谱高清图
- why love吉他谱
- 朋友吉他谱许巍
- 车站吉他弹唱吉他谱
- 赤道和北极原版吉他谱
- 请你跟我走 吉他谱
- 逝年吉他谱李梦瑶
- 知足吉他谱前奏
- 荒我还是走吧吉他谱
- 旅途老狼吉他谱
- 梦中的婚礼吉他谱教学视频教学
- 窗外X谢天笑吉他谱原版
- 情人吉他谱扫弦c调
- 樱桃小丸子主吉他谱
- 真的爱你新手吉他谱下载
- 吉他谱中的箭头是什么意思
- 收获的季节吉他谱txt
- in the end 吉他谱
- youth的吉他谱
- 葡萄成熟时 吉他谱txt
- 罗大佑吉他谱弹唱
- 吉他谱子符号啥意思
- 山丘吉他谱简单版教学
- 恋爱ing间奏吉他谱
- 自拍吉他谱李荣浩原版
- 活着吉他谱郝云扫弦
- 把悲伤刘给自己吉他谱
- 虫虫吉他谱丹顶鹤
- 七里香吉他谱玩易
- 钟无艳吉他谱六线谱
- 校园民谣100首吉他谱
- 疯狂的吉他谱
- 唱一首回忆的歌吉他谱
- llomoyougala吉他谱
- 不如不见 大伟吉他谱
- 苹果7吉他谱
- 20岁吉他谱
- 舒伯特小夜曲 吉他谱 马辛迪拉
- 周华健歌曲吉他谱
- moon rive指弹吉他谱
- 梵高先生吉他谱d
- 老爸沙宝亮吉他谱
- 男生你要的爱吉他谱
- 浪子心声吉他谱txt
- 小伟版吉他谱
- zombie前奏吉他谱
- 项羽虞姬 吉他谱下载
- g调小幸运吉他谱
- 痛快吉他谱
- 红玫瑰吉他谱大伟版
- 深蓝雨吉他谱
- 一千年以后 吉他谱txt
- 送别 蒋大为吉他谱
- open e吉他谱
- 玩易旅行的意义吉他谱
- 月亮惹得祸吉他谱简单
- 一个人 吉他谱txt
- remember me扫弦吉他谱
- 明白 吉他谱
- clocks 吉他谱
- 爱音乐吉他谱
- 认真的雪 指弹吉他谱
- 喜剧之王吉他谱双吉他
- 郑智化的水手吉他谱
- 林俊杰当你吉他谱原版
- 空港曲吉他谱原版
- 小精灵吉他谱弹唱
- 真的是我 吉他谱
- 爱要怎么说出口 g调吉他谱
- 英文版青花瓷吉他谱
- boyfriend吉他谱 和弦
- 体面吉他谱小伟
- 羽泉 奔跑 吉他谱gtp
- 笨蛋们的歌吉他谱
- 不再联系吉他谱原版
- 寂寞的季节吉他谱c调
- 来生李琦吉他谱
- 好不容易吉他谱c调
- 火影忍者 邂逅吉他谱
- 眼泪 胡晓鸣 吉他谱
- 虫儿飞指弹吉他谱教学
- 拯救solo吉他谱
- 把悲伤留给自己原唱吉他谱
- 卡尔卡西古典吉他谱
- 我知道你都知道 吉他谱txt
- 老爸 吉他谱
- 静静看着你装b吉他谱子
- 战友 吉他谱
- 家驹遗作天地吉他谱
- 我只在乎你吉他谱f调
- 360云盘吉他谱资源
- 薛之谦安河桥吉他谱
- 《九儿》吉他谱和弦
- 吉他谱彝族舞曲刘天礼
- 我是真的受伤吉他谱简单版
- 一个人一座城吉他谱txt
- 魔鬼中的天使吉他谱大伟
- 南屏晚钟吉他谱弹唱
- depapepe吉他谱大全
- 白气球吉他谱
- 咱们结婚吧吉他谱原版
- 怎么看吉他谱右手
- 说谎温兆伦吉他谱txt
- 留住泪说分手吉他谱
- 送别吉他谱朴树版
- 萧亚轩歌曲吉他谱
- 人一世物一世吉他谱txt
- 玫瑰吉他谱郝浩涵版
- 逆光飞翔吉他谱
- 项羽虞姬 吉他谱下载
- and i love her吉他谱
- 亡灵序曲吉他谱TXT
- 九百九十九吉他谱
- 只不过 花粥吉他谱
- 夜空中最的星吉他谱
- 古典十面埋伏吉他谱
- 木吉他 间奏 吉他谱
- 逝年吉他谱指弹
- lemon tree 吉他谱 c调简化版
- 南方南方吉他谱txt
- cross fire吉他谱
- 像我这样的人吉他谱老王
- 初级新手吉他谱大全
- son of a gun 吉他谱
- 圣诞节歌曲单音吉他谱
- 周柏豪小白吉他谱教学
- 不要怕吉他谱原版g调
- 不要再来伤害我c调吉他谱
- 怎样学谈吉他谱
- 炉石传说bgm吉他谱
- 吉他谱全部和弦记忆
- good time吉他谱弹唱
- 总有一天我会欺骗你吉他谱
- 万能的吉他谱
- 那个短发给你吉他谱17
- 小幸运大伟吉他谱a
- i believe 吉他谱 txt
- 喜欢你吉他谱六线谱
- 不经意间吉他谱前奏
- 旋木 男生版 吉他谱
- 抓泥鳅六线吉他谱
- g调二月十四吉他谱原版
- 最佳歌手 吉他谱
- 无心快语吉他谱指弹
- 左轮南山南吉他谱
- 易燃易爆渣 吉他谱
- 月亮 立东乐队 吉他谱
- 不想醒来吉他谱
- 姐妹张惠妹吉他谱
- 以后以后 吉他谱
- 回到拉萨吉他谱c调
- 无题专辑限量版吉他谱
- 小娃吉他谱
- 幻觉调吉他谱
- 吉他谱 追梦人
- revolution 吉他谱子
- 哇 亡灵序曲吉他谱
- 虫儿飞吉他谱只有am em弦
- 红玫瑰电吉他谱
- 用来表白的吉他谱
- 明月千里寄相思吉他谱D调
- do ra mi 吉他谱弹唱
- 李宇春和你一样吉他谱
- 许嵩玫瑰花的葬礼吉他谱
- 定西xtx吉他谱
- 成全吉他谱简单版c调
- 一次就好双吉他谱
- 吉他谱《穿越时空的思念》
- 你的背包原版吉他谱
- 谁伴我闯荡吉他谱全集
- 群星重返十七岁吉他谱
- 天堂 唐朝乐队吉他谱
- 没什么 打不了吉他谱
- 周深 欢颜吉他谱
- f调南下吉他谱
- 不再孤独 吉他谱
- 徐秉龙林宥嘉吉他谱
- 稻香周杰伦 吉他谱
- master吉他谱
- 二十岁的某一天吉他谱完整版
- 吉他谱a5和弦图
- 如果爱有天意吉他谱
- 此次心里永远有个你你吉他谱
- 琴歌吉他谱亡灵序曲
- 温暖的时光吉他谱
- 许巍爱情 吉他谱原版
- 北方吉他谱倪健原版
- weather report吉他谱
- 没起名 吉他谱
- 我们的时光吉他谱音艺
- 把我伤留给自己吉他谱
- ok宝贝吉他谱
- 蓝莲花和旋吉他谱
- 男孩歌曲吉他谱简单
- 那个女孩歌吉他谱
- 公路之歌乐队吉他谱
- 吉他谱上一个点
- 一起摇摆文本吉他谱
- 映山红带和弦的吉他谱
- ce和弦在吉他谱
- 义气图片吉他谱
- 美丽的神话吉他谱指弹教学视频
- 意外家吉他谱
- 林俊杰吉他谱自扒
- 背叛指弹吉他谱
- 马赛克吉他谱
- 天空之城吉他谱难
- 情人?S巍吉他谱
- 晴天吉他谱d
- 让一切随风吉他谱图片
- 两只老虎好吉他谱
- 绅士吉他谱c调完整版
- 为爱痴狂 f调吉他谱
- lucky吉他谱简易版exo
- 三十里铺布衣吉他谱
- 郑源我在想念你吉他谱
- 下一站天后吉他谱教学
- 靠近一点点吉他谱六线
- 再见青春吉他谱c
- 追梦赤子心吉他谱一弦版
- 给你的歌 吉他谱 破碎
- five years time吉他谱
- 和弦分解吉他谱
- 十送红军吉他谱独奏
- 陈楚生的容颜吉他谱
- 一直很安静 吉他谱txt
- 红色高跟鞋电吉他谱
- 许巍吉他谱玩易
- 西海情歌原版吉他谱
- 小闯吉他谱
- 走马独奏吉他谱
- lenka the show 吉他谱
- 二手玫瑰粘人吉他谱子
- 心想唱歌就唱歌 吉他谱
- 缘分一道墙吉他谱
- 夜的回忆吉他谱
- 盛夏g调吉他谱毛不易简单版
- 盲点邓紫棋吉他谱
- 我好像在哪见过你 薛之谦 吉他谱
- 赵雷 成都 吉他谱
- 奇妙能力歌 老姚 吉他谱
- last christmas郑成河吉他谱
- 一生所爱 六弦吉他谱
- 故梦吉他谱和弦
- 想起了她李志吉他谱
- what can i do吉他谱
- 蓝莲花指弹吉他谱简谱
- 催眠曲吉他谱独奏
- 吉他谱滴文字讲解
- 会长大的幸福tank吉他谱
- 姐姐吉他谱李雨
- 丽江小倩一瞬间单吉他谱
- 平凡之路吉他谱c调可下载
- 刚好遇到你吉他谱txt
- 世纪末之梦 唐朝吉他谱
- 谁吉他谱廖俊涛简谱
- I wanna吉他谱
- 斑马斑马 张婧懿吉他谱
- nokia吉他谱
- 内疚吉他谱gtp下载
- 独家记忆吉他谱试听
- 刚好遇见你吉他谱简单版古典
- 弹唱吉他谱 动力火车
- 奇妙能力歌吉他谱和弦
- 左手右手汪苏泷吉他谱
- sleep 旅行团 吉他谱
- 爱我 吉他谱 唐禹哲
- 李香兰吉他谱教学
- 手写的从前的吉他谱简单
- 卡农吉他谱 gtp
- 满江归来吉他谱简单版
- hit n quit吉他谱
- 我们 暗杠吉他谱原版
- 吉他谱与光
- 仰望星空吉他谱什么调
- 我要你 老狼版吉他谱
- 夜空中最亮的星吉他谱下载
- 吉他谱 看音符
- 曾经的你e调吉他谱间奏
- 许巍吉他谱全集爱
- 于文文体面吉他谱数字
- 日本双吉他组合吉他谱
- 秋酿独奏吉他谱
- 美人鱼吉他谱txt
- 只要为你活一天简单吉他谱
- 和你在一起吉他谱 子日琴行
- 《借口》 吉他谱
- 小手拉大手吉他谱图片大全
- 火影忍者插曲孤单吉他谱
- 我有一点小糊涂吉他谱G
- 吉他谱野花
- 你就是我的唯一吉他谱
- 再遇见 吉他谱
- 云上太阳吉他谱弹唱
- 侯旭 逃吉他谱
- 奥特曼 指弹吉他谱
- 南方南方 吉他谱
- 四铉吉他和六铉吉他谱
- gp5吉他谱打包下载
- 男朋友吉他谱六线谱
- rememberme吉他谱
- 离家的路吉他谱txt
- 青花瓷solo吉他谱
- beat it john 5 吉他谱
- 押尾极光吉他谱
- 致爱身丽丝吉他谱
- 白银小孩吉他谱
- 礼物吉他谱原版c调
- flower fly吉他谱
- 循环的太阳吉他谱17
- 大地指弹吉他谱原版
- 一点点吉他谱周杰伦c
- 天后吉他谱c调版
- 外面的世界e调吉他谱
- 当你老了吉他谱简单版下载
- 我最亲爱的吉他谱t x t
- 一往情深的恋人吉他谱txt
- 吉他谱暧昧
- 宝贝吉他谱17网易烊千玺
- 加速度 吉他谱c
- 啷个哩个啷2 吉他谱
- 相思叶凡吉他谱
- 薛之谦我害怕吉他谱大全
- 韩语歌曲吉他谱网站
- if you吉他谱大伟
- 王童语陪伴吉他谱
- 什么什么弹着吉他谱
- gp5格式许巍情人吉他谱
- 兄弟抱一下华彩吉他谱
- 天梯 独奏吉他谱
- 赵小雷专辑吉他谱
- 李白了吉他谱
- 虫虫吉他谱爱的罗曼斯
- 吉他谱留声陈奕迅
- 许巍最简单的吉他谱
- 冷血动物吉他谱17
- 爱乐之城吉他谱弹唱
- 安静吉他谱 吉他社
- 最佳损友吉他谱大伟
- 花儿和少年吉他谱薛之谦
- 我以为吉他谱c
- 萧亚轩 表白吉他谱
- 鸽子徐秉龙吉他谱前奏
- 许巍星空a调吉他谱
- 把你放在心里吉他谱
- 夜空中最亮的星简单吉他谱
- 吉他谱和简谱的区别
- 生日歌吉他谱扫弦c
- 第一次爱的人吉他谱主音
- 再见是陌生人 吉他谱17
- 绒花 简单 吉他谱
- 许鹤缤 那些花儿吉他谱
- 唱着情歌流着泪 吉他谱
- 孤 吉他谱图片
- 不要再孤单吉他谱图片
- 玩易指弹吉他谱fight
- 我会在你左右吉他谱
- 最终幻想宿敌 吉他谱
- 说谎 前奏 吉他谱
- 风之丘吉他谱gtp
- 西海情歌的吉他谱
- 在人间歌词吉他谱
- 后来前奏吉他谱教学
- 有点甜吉他谱原调
- 原来的你c调吉他谱
- 入殓师指弹吉他谱
- l o v e吉他谱
- 全世界都倾听你 吉他谱
- 一个人李宗盛吉他谱
- 心想唱歌就唱歌 吉他谱
- 浪费 吉他谱 女
- 爱到痛到不知痛吉他谱
- xJapan x吉他谱
- 逝年》吉他谱
- 吉他谱死记硬背吗
- 旅行吉他谱solo视频
- 玫瑰 吉他谱原版虫虫吉他谱
- by2我不想Know吉他谱
- 森林mr吉他谱
- 那个傻瓜爱过你吉他谱
- 朋友酒的吉他谱简单版
- 车站吉他弹唱吉他谱
- 苏运莹 萤火虫 吉他谱
- after 17吉他谱简易版
- 老男孩G调吉他谱简单版
- 鸿雁吉他谱c调文本
- desperado吉他谱独奏
- 欢乐斗地主吉他谱简单
- 等你下课txt吉他谱
- 黄家驹英文吉他谱
- 魔鬼中的天使吉他谱简单版男生
- 崇拜 吉他谱c
- 齐秦花祭吉他谱
- 陈粒 没完 吉他谱
- 月亮粑粑 c调 吉他谱
- 水手文本吉他谱
- 爸爸去哪儿 吉他谱 g
- douruaimifa吉他谱
- i got mine吉他谱
- 我的梦最简单吉他谱
- 好久不见吉他谱带前奏
- 往事难忘 吉他谱
- 丁香花 指弹吉他谱
- 回到过去吉他谱虫虫
- 吉他谱上面的P.m
- 信吉他谱
- 高级动物吉他谱
- 一闪一闪亮金金吉他谱
- 郝云 如果来生遇见你 吉他谱
- 暧昧的吉他谱小伟
- 项羽虞姬吉他谱简单版
- 雨蝶吉他谱男生
- 吉他谱 入门 简谱
- yesterday吉他谱玩易
- 还有我歌曲吉他谱
- 现在就出发电吉他谱
- dontmyheart 吉他谱
- linkin park木吉他谱
- 小星星 吉他谱歌词
- thehellsong吉他谱
- 星语吉他谱简单版
- 那段爱吉他谱
- 卡农吉他谱教学
- i m all right吉他谱
- 叶锐文独奏女儿情吉他谱
- 吉他谱 打印
- 押尾tension吉他谱
- 押尾 茜色吉他谱
- blood brother 吉他谱
- 遥远的歌 吉他谱 和弦
- 大地指弹吉他谱简单版
- 张敬轩笑忘书吉他谱txt
- 人质吉他谱木吉他指弹
- 年少有你指弹吉他谱
- 青花瓷吉他谱简单版扫弦
- 旅行吉他谱简易版
- 郑成河beautiful吉他谱
- 西城男孩歌曲吉他谱
- 感激我遇见 完整吉他谱
- 吉首吉他谱
- 成都吉他谱c调教学视频
- 皆非吉他谱单音版
- 安和桥吉他谱弹琴吧
- 爱河吉他谱子
- 臧天朔《梦蝶》吉他谱
- 你来我的演唱会 吉他谱
- 朱丽叶青春吉他谱
- 吉他谱旅行中的忘记
- 葫芦娃吉他谱指弹数字
- 童年的吉他谱教学视频
- 恋曲1990吉他谱 刘传
- 借口吉他谱视频
- 真的爱你简走吉他谱
- 听说 吉他谱 华子
- 可乐吉他谱g调
- 吉他谱最美的光
- 神马乐团吉他谱全集
- 心太软吉独奏吉他谱
- 江南女版吉他谱c调
- 自由飞翔吉他谱指弹
- 岸部真明流行云吉他谱
- 月半小夜曲电吉他谱gtp
- 领悟17吉他谱
- 在路上刘欢吉他谱
- 民谣天空之城吉他谱
- 诛仙恋 吉他谱
- 吉他谱滴答滴答
- 有没有那么吉他谱
- 空谷幽兰吉他谱c
- 老班长吉他谱
- 郑成河江南吉他谱
- 三分钟后 吉他谱
- 林俊杰吉他谱自扒
- 装修 金玟岐 吉他谱
- 月半小夜曲G调吉他谱
- 游走记忆的时间吉他谱
- 吉他谱秋天的华尔兹
- compass吉他谱
- 吉他谱c调扫弦简单版
- 泪了指弹吉他谱
- 毛阿敏幸福吉他谱
- 倩女幽魂李建辉吉他谱
- 莉莉安 吉他谱 简单
- 天堂眼泪吉他谱
- 吉他谱距离旗
- 王菀之简单吉他谱
- 我需要你吉他谱
- 消愁 毛不易吉他谱txt
- 摇滚经典吉他谱
- whistle 吉他谱
- 北有京吉他谱原版
- dontcry吉他谱简谱
- 隐形翅膀吉他谱
- 独奏指弹吉他谱
- 如故吉他谱
- 类似爱情吉他谱独奏
- 乡村摇滚吉他谱
- 我不再让你孤单 吉他谱
- 五月天 指弹吉他谱
- 机器猫 吉他谱 gtp
- 王源sleep 吉他谱
- 你算什么男人吉他谱txt
- 因为 吉他谱
- 吉他简谱小星星吉他谱
- sleep all day 吉他谱
- 周柏豪走狗吉他谱
- 热情的沙漠 txt吉他谱
- 王妃吉他谱c
- 夏小虎逝年吉他谱高清
- 未闻花开吉他谱
- 许巍 家 吉他谱
- 晚安鹿先森吉他谱原版
- 差三岁吉他谱c调简单版
- 歌词里 吉他谱
- 不再犹豫马来西亚版吉他谱
- 第一次爱的人txt吉他谱
- 烟火里的 吉他谱
- Winter fall吉他谱
- 吉他谱历历万
- 可可西里来看海 吉他谱
- 南山南c调扫弦吉他谱简单版
- 南山南纵玩吉他谱
- 喜欢你 吉他谱 玩易
- 童年电吉他谱solo
- 成全双吉他谱
- 琵琶语 林海吉他谱
- 往事只能回味吉他谱男生
- i m ok 吉他谱
- 木偶歌吉他谱
- 打吉他谱软件下载
- 南山南吉他谱吉他网
- 泥人乐队 南京吉他谱
- 有你的快乐吉他谱gtp
- 陈楚生的容颜吉他谱
- 虫虫吉他网吉他谱青花瓷
- 民谣吉他谱丁香花
- 不让我都眼泪陪我过夜吉他谱
- 国内电吉他谱网站
- 老鹰之歌简谱c调吉他谱
- 80年代的歌 吉他谱
- 致爱丽丝简谱吉他谱
- 重来逃跑计划吉他谱原版
- 天空海阔吉他谱文本
- 注定吉他谱品冠
- 星月神话吉他谱高清
- 南方北方吉他谱
- 吉他谱哪个网站可以买
- c小调音阶吉他谱
- 欢乐颂吉他谱弹唱
- 沈以诚 氤氲吉他谱
- 都选c原版吉他谱txt
- 回到拉萨 吉他谱txt
- 童年吉他谱独奏曲
- 好好说再见尤吉他谱
- 简单爱吉他谱入门
- 贝加尔湖畔吉他谱6xian
- 如故 吉他谱
- beat it 伴奏吉他谱
- 终于吉他谱回音哥
- white woods指弹吉他谱
- 啥子的约定吉他谱
- 分手快乐吉他谱马
- 吉他谱里面的x
- 失去了你 吉他谱
- 怎么舍得你吉他谱txt
- dnf吉他谱简谱
- 卡农 电吉他谱 下载
- 对不起我爱你中文版 吉他谱
- 不再犹豫吉他谱双吉他版
- wishyouwerehere吉他谱
- 他们 李代沫 吉他谱
- 忽然之间吉他谱图片
- 野子简单吉他谱
- 《布拉格广场》吉他谱
- 烟雨蒙蒙c调吉他谱
- 林宥嘉吉他谱txt
- 许巍时光摇滚吉他谱
- next to you简单吉他谱
- 南方姑娘d调版吉他谱
- 歌曲踏着夕阳归去吉他谱
- 陈奕迅沙无条件吉他谱
- 该自己的歌吉他谱
- quick吉他谱
- 《美人鱼》吉他谱
- 别送我吉他谱 单音
- 北京一夜原版吉他谱
- 水木年华歌曲吉他谱
- qq平凡之路吉他谱
- 永远有多元吉他谱
- 梦中婚礼吉他谱简单版
- 小幸运吉他谱指弹谱
- 巴赫赋格吉他谱
- 回到过去吉他谱g调
- 一生守候指弹吉他谱
- 卡农d吉他谱 丹麦
- amy吉他谱弹唱
- 丽江古城吉他谱 白羽
- 许巍吉他谱全集txt
- feel it all 吉他谱
- 杰洛千年等一回吉他谱
- 花房姑娘扫弦吉他谱简单版视频
- 眉飞色舞前奏吉他谱
- 轻舞飞扬吉他谱txtC调
- 济南济南吉他谱简单版
- 曾经的你的大伟吉他谱
- 偏爱吉他谱txt简单版
- 《九儿》吉他谱和弦
- 陪我看日出吉他谱原版普
- 天空之城的吉他谱简单
- 天使之城 吉他谱视频
- yesterday吉他谱f调
- 旅行的意义吉他谱视频
- 九儿指弹吉他谱
- 李兰香 吉他谱
- 张学友情愿吉他谱
- 许嵩幻听吉他谱难不难
- 李白 吉他谱教程
- 贾斯丁sorry吉他谱
- 爆裂都市吉他谱
- 理想三旬吉他谱 下载
- 虫虫说散就散吉他谱
- 她说我吉他谱
- 小宝贝吉他谱c调txt
- 索尔月光吉他谱原版
- 某人吉他谱简单版
- 21guns吉他谱txt
- 郭顶想着你吉他谱图谱
- 男孩你知道吗吉他谱简单版
- 放在你心里吉他谱
- 吉姆餐厅吉他谱双音
- blues 吉他谱
- 杨宗纬忘了我吉他谱
- 走音飘吉他谱
- 田震干杯朋友指弹独奏吉他谱
- 《情话》吉他谱
- lostlove吉他谱
- feelings吉他谱maroon5
- 龙的传人吉他谱扫弦
- 下起了雨吉他谱
- b调演员吉他谱简单版
- 爱情这杯酒谁喝都得醉吉他谱
- 月光奏鸣曲度电吉他谱
- mr 《摇摆》吉他谱
- 天空之城中级吉他谱指弹
- 我我想你了吉他谱
- 相见不如怀念樊凡吉他谱
- 风飞沙迪克牛仔吉他谱初学者
- 3万英尺吉他谱
- 黄雨篱治疗吉他谱
- 落花马天宇吉他谱c调
- 来吧吉他谱
- 吉他谱符号 圆圈十字
- 吉他谱月亮可以代表我的心
- 周杰伦晴空吉他谱
- 吉他谱上面的120是什么
- 成都初级旋律吉他谱
- beautiful would吉他谱
- 我从崖边便跌落吉他谱
- 只能想念你 萧敬腾吉他谱
- 冬雨指弹吉他谱
- beyond情人间奏吉他谱
- 昨日重现 吉他谱txt
- 红色高跟鞋吉他谱 男生
- 漂洋过海来看你f调吉他谱
- 许巍喜悦吉他谱d调
- l miss you 吉他谱
- 为你而唱吉他谱
- 烟花易冷吉他谱c
- 吉他谱 谁伴我闯荡 华彩
- 请跟我来吉他谱子
- 侃侃滴答滴答吉他谱
- 红楼梦和谐吉他谱
- 舒伯特小夜曲古典吉他谱
- 齐秦会不会吉他谱
- 姐姐一封信吉他谱
- 时光的夏天 吉他谱
- jw原创歌曲吉他谱
- 刚好遇见吉他谱txt
- 美好事物吉他谱 txt
- 荷塘月色吉他谱(完美版
- 一生只想跟你走吉他谱
- 左手两只老虎吉他谱
- 兄弟抱一下华彩吉他谱
- 赵雷 鼓楼吉他谱夹几品
- 爱音乐吉他谱
- 北京的冬天txt吉他谱
- 傻子才悲伤 吉他谱 朴树
- 一生所爱吉他谱抒情版
- 理想三旬吉他谱文字
- 吉他谱改尤克里里
- 窦唯上帝保佑吉他谱
- 赵英俊 刺激 吉他谱
- 周杰伦的歌 吉他谱简单版
- 那些花儿英文吉他谱
- 不再为你 吉他谱
- 遇见特调吉他谱
- 简单爱吉他谱扫弦
- 流星吉他谱简单版
- 别怕我伤心文本吉他谱
- 爱笑的眼睛吉他谱难吗
- 海阔天空吉他谱简单版 教学视频
- 我会好好的简单吉他谱
- 大伟吉他教室同桌的你吉他谱
- 天使的翅膀六线吉他谱
- 梁学辉吉他谱 fight
- 二十岁某一天吉他谱
- 时间都去哪了吉他谱原版大伟
- 体面吉他谱简单
- 想自由吉他谱 a调
- 味道男版吉他谱
- 最美的情侣 吉他谱
- 吉他谱扫弦歌曲
- yellow吉他谱版
- 演员吉他谱g调
- tracy chapman吉他谱
- 谁能明白我原调吉他谱
- 有难度的吉他谱
- 吉他谱兰花草完整版
- 小乌龟的吉他谱原版
- burn for you吉他谱
- 六哲吉他谱txt
- 光辉岁月吉他谱大伟
- 军中绿花吉他谱弹唱
- 方世威 天空之城吉他谱
- green day吉他谱txt
- stolen dance 吉他谱
- 下雨吉他谱C调
- 关淑怡吉他谱
- 千纸鹤吉他谱简化
- 我们吉他谱齐一
- 南方姑娘扫弦吉他谱
- 她说的吉他谱简单版
- 浪漫的吉他曲吉他谱
- .亡灵序曲吉他谱
- angel of music吉他谱
- we can not stop吉他谱
- 回忆 南征北战吉他谱原版
- 还是朋友 吉他谱
- 陈翔承诺吉他谱g调
- 吉他谱=90
- 消愁 女声 吉他谱
- 三十日吉他谱
- 四季黄丽玲吉他谱
- 笑忘歌吉他谱c调
- 流浪吉他谱赵牧阳
- 昔日舞曲吉他谱txt
- 初学入门吉他谱小星星
- 与你同在吉他谱单音版
- sing street 吉他谱
- 最新 我要你的吉他谱
- 口哨吉他谱
- 你的眼神吉他谱原版弹唱
- 看见海的城市吉他谱
- 吉他谱弦怎么看
- 晚秋吉他谱汤唯
- 征服吉他谱袁惟仁
- 难免的经吉他谱
- 再见吉他谱属于几级
- 吉他谱 爱情啊
- 爱我别走带间奏吉他谱
- 吉他谱超级难
- 吉他谱pm
- 寂寞不痛吉他谱
- 绿袖子吉他谱元若蓝
- 虫虫吉他谱赵雷成都
- 梨花又开放txt吉他谱
- 朵儿的吉他谱
- 失恋学 吉他谱
- 简单而好听的吉他谱
- 吉他谱童年 全张
- 王建房 吉他谱
- 灰色轨迹节奏吉他谱
- beyond91吉他谱
- 滴答吉他谱男生变音夹在几品
- beyond再见理想吉他谱
- lion萧敬腾 吉他谱
- 听不到吉他谱简单
- 人鬼情未了c调吉他谱
- c小星星吉他谱简单版
- 彩虹吉他谱简谱
- 特别的爱给特别的你吉他谱全集
- 七月上吉他谱数字简谱
- 斯卡布保罗集市吉他谱
- 宁夏 吉他谱txt
- 一瞬间 吉他谱 女生版
- 旧日足记吉他谱
- 一个人吉他谱战斧乐队
- 阿里山的姑娘 吉他谱
- 电台情歌吉他谱邓超版
- 罗文春雨吉他谱
- 丁香花吉他谱拍速度
- 超级玛丽死了吉他谱
- 原来的我前奏吉他谱
- 我在贵州等你吉他谱文本
- quiet inside吉他谱17
- 《班长》吉他谱
- 我最响亮图谱版吉他谱
- 青蛙乐队远方吉他谱原版
- 人质吉他谱e大调
- 画赵雷中国好歌曲现场版吉他谱
- 天已黑吉他谱独奏
- 马雨阳前方扫弦吉他谱
- 明天你好吉他谱g调
- 如果孤独的时候吉他谱
- 输了心的吉他谱
- 这些年来张国荣吉他谱
- remember me简易吉他谱
- 下雨天吉他谱图片大全
- 索尔吉他谱
- 梦江南吉他谱
- gala乐队 吉他谱
- 深蓝雨吉他谱梁祝
- 诺基亚短信铃声吉他谱
- 滴答吉他谱侃侃
- 老男孩吉他谱简单版教学视频教学
- 小幸运男版吉他谱
- solo吉他谱子
- 早春的树前奏吉他谱
- always withyou吉他谱
- 卡农双吉他版吉他谱
- 成都吉他谱击弦
- rememberme吉他谱子
- 知足吉他谱琅琅
- 弹唱可惜不是你吉他谱
- 她的睫毛c调版吉他谱
- 永远不失联的爱吉他谱
- 千本樱吉他谱 文档
- 女人花吉他谱d调
- sakura樱花吉他谱
- 寻找 小闯吉他谱
- 女儿情原调吉他谱
- 解脱吉他谱双吉他
- 陈奕迅最佳损友吉他谱
- 性空山原版吉他谱c
- 一生所爱杨子版吉他谱
- 忘情冷雨夜g调吉他谱
- 未闻花名吉他谱单音版
- 后来吉他谱李晓东
- 鼓楼教学大伟吉他谱
- 南山南吉他谱原版虫虫
- 成都吉他谱gtp总谱
- 崔健从头再来 吉他谱
- 不完美小孩旋律吉他谱
- 带你去旅行小小凤吉他谱
- 男孩几岁可以学吉他谱
- 吉他谱迟来的爱
- 纪念青春吉他谱
- justbelieve吉他谱
- 完陈奕迅吉他谱
- 海绵宝宝吉他谱怎么看
- 遥不可及的人 吉他谱
- 小倩烟花绽放吉他谱原版
- 王旭浏阳河吉他谱
- 要死就要死在你手里吉他谱刘
- 让我留在你身边吉他谱鹿晗
- 情人?S巍吉他谱
- 星星吉他谱牛奶咖啡c调
- 浪子心声吉他谱txt
- 犀安路999号 吉他谱
- 月半小乐曲吉他谱简谱
- 男人花黄勇 吉他谱
- 民谣吉他谱标志
- 逝去的吉他谱原版
- 菊次郎的夏天下载吉他谱
- 少年锦时 吉他谱 带间奏
- 卡萨布兰卡吉他谱原版
- 再爱也没有用 吉他谱
- 没离开过 吉他谱c调
- 说谎 吉他谱txt
- 时间旅行 吉他谱
- 吉他谱简单c调
- 五月天 好好吉他谱
- 左轮吉他星语心愿吉他谱
- always.吉他谱指弹
- 舍不得指弹吉他谱
- 飘扬过过海来看你吉他谱玩易u
- 吉他谱红星闪闪
- white room 吉他谱
- 大伟吉他谱子
- 东京食尸鬼吉他谱子
