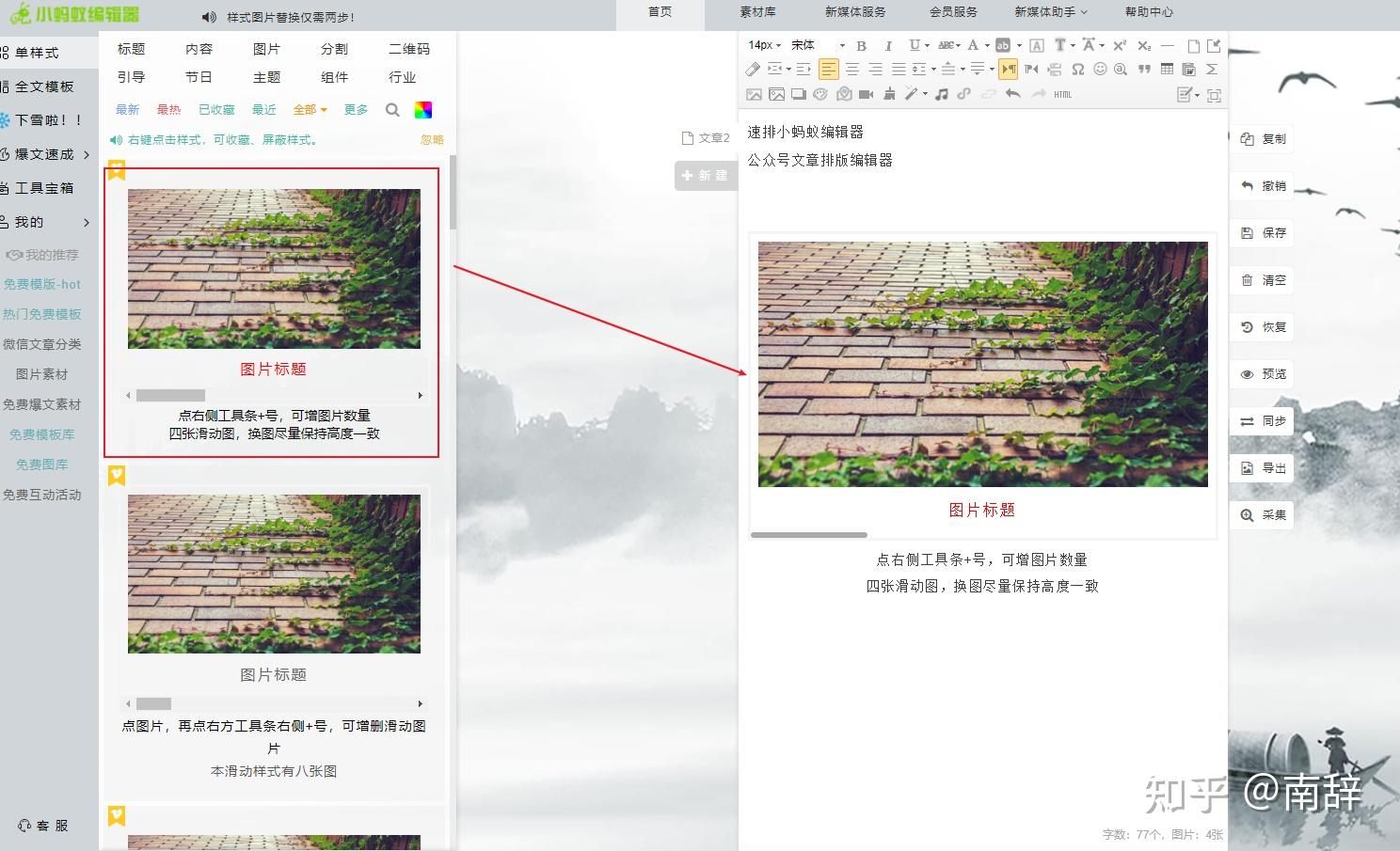
axure 图片滑动切换效果

1057 x 815

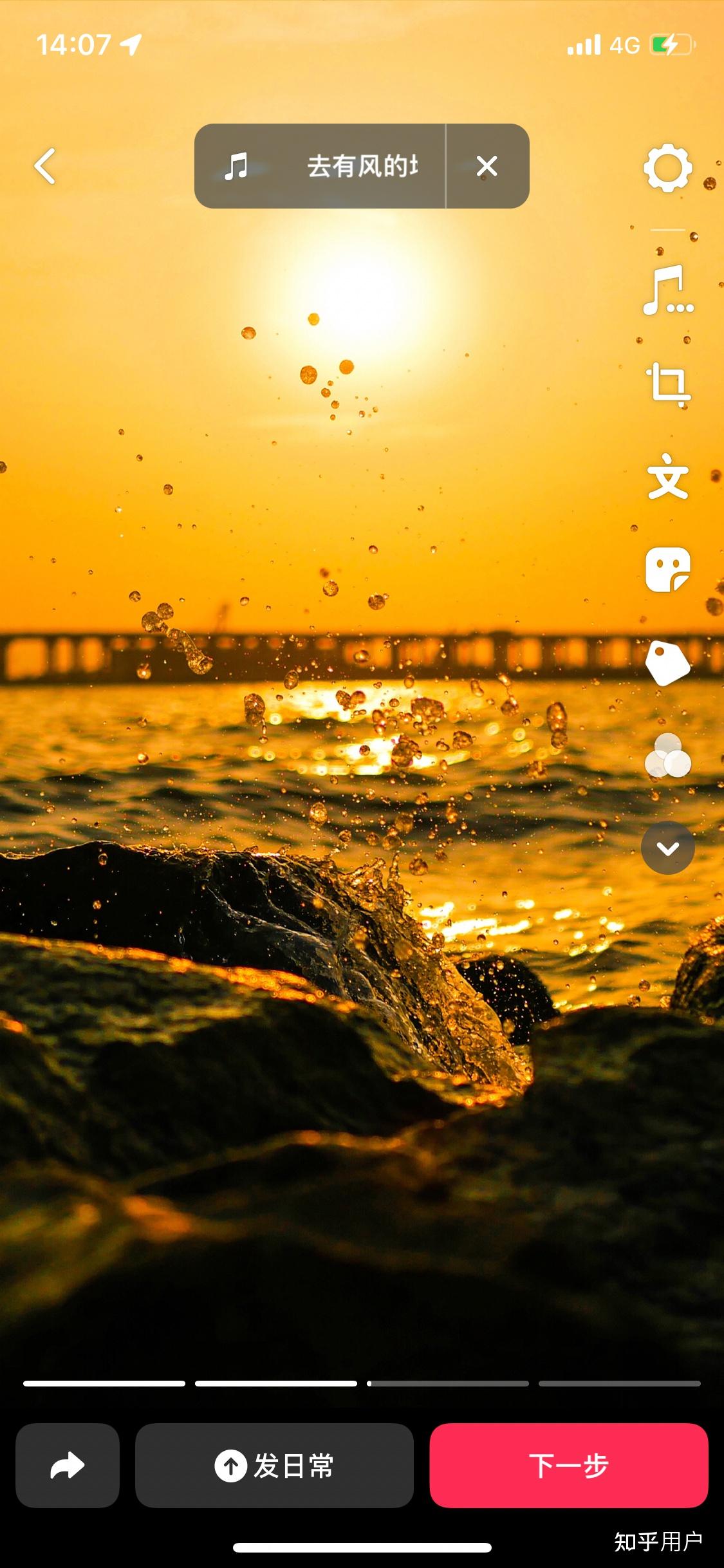
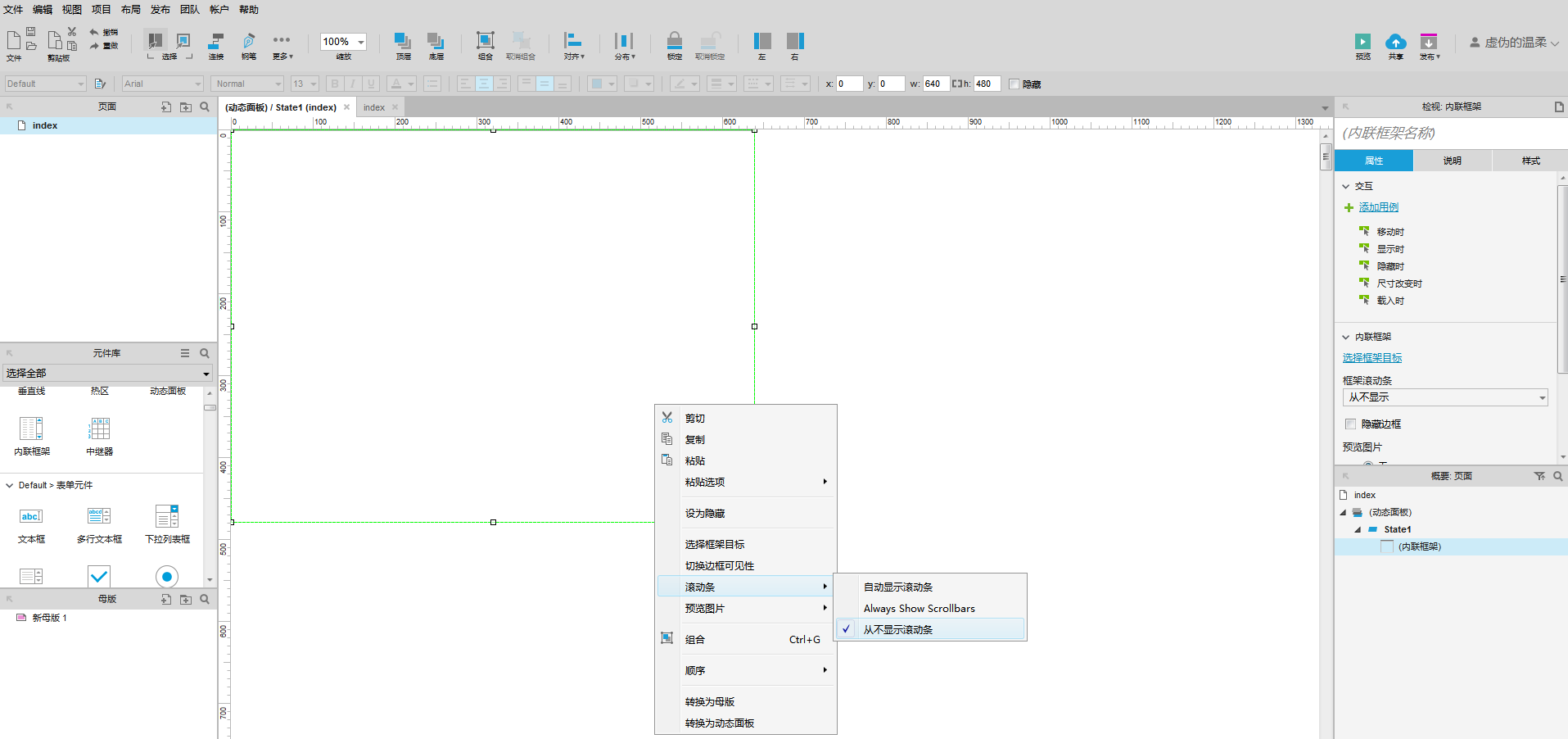
Axure教程:实现移动端页面上下滑动效果

1644 x 858

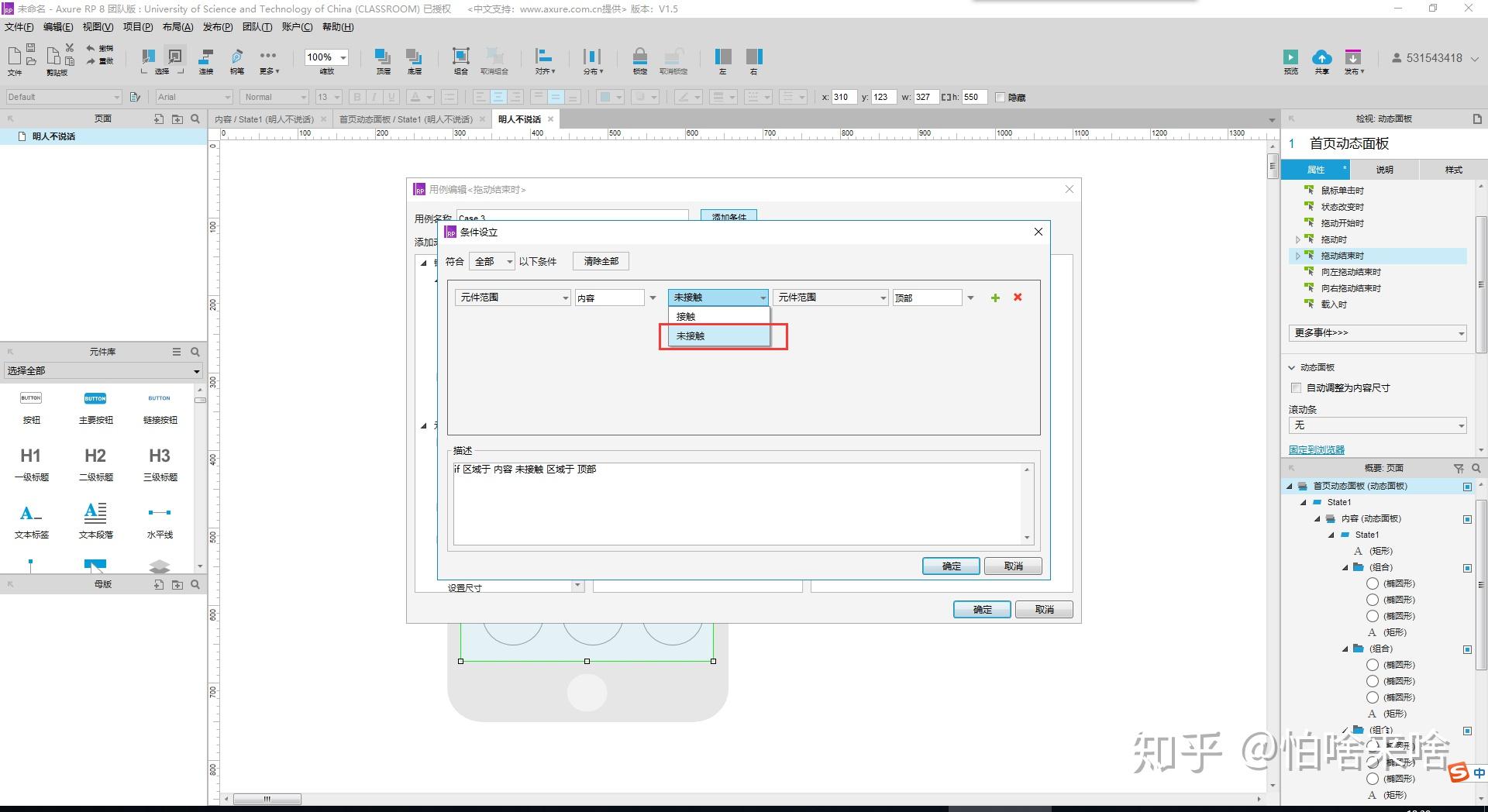
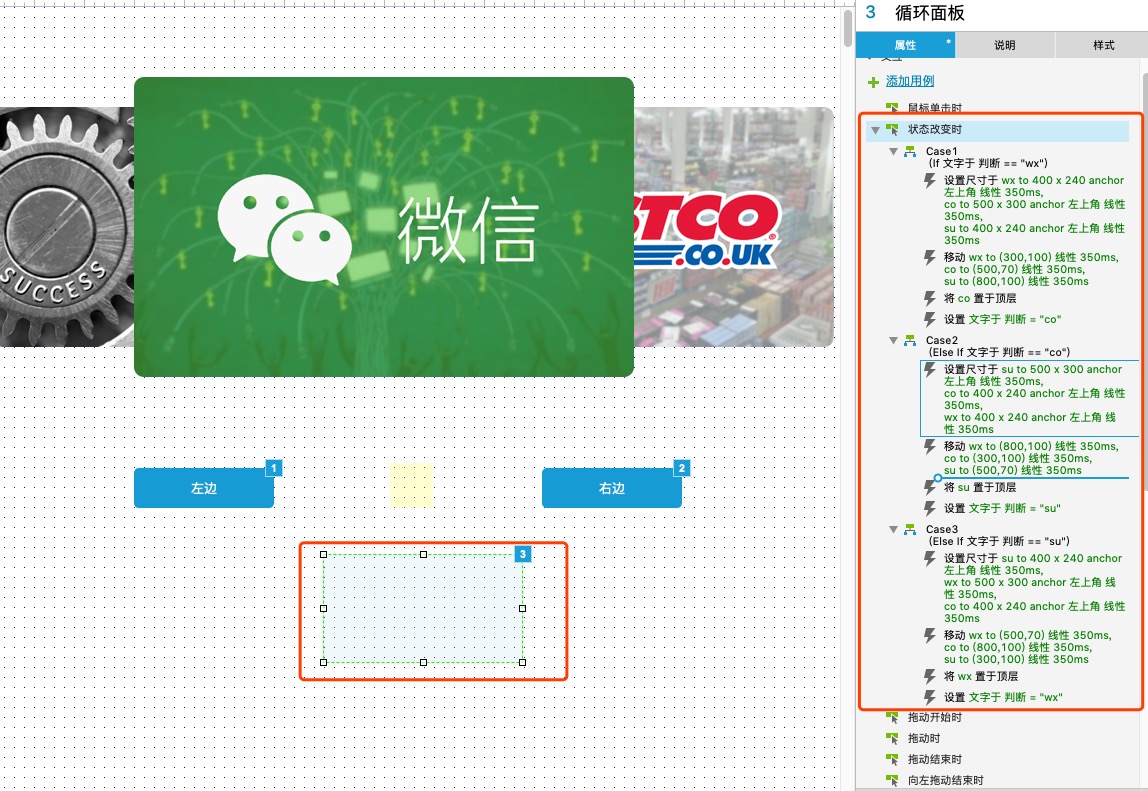
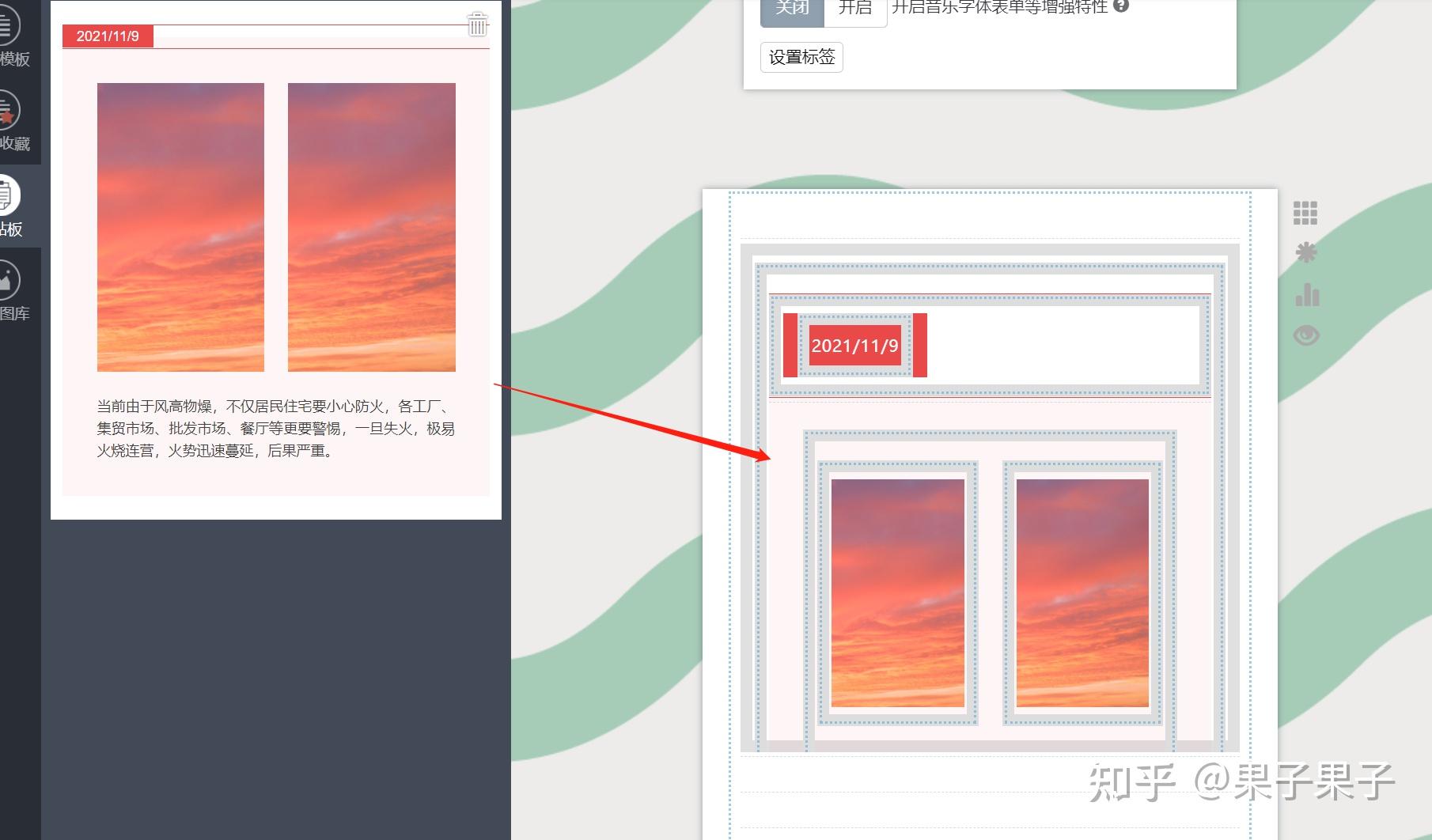
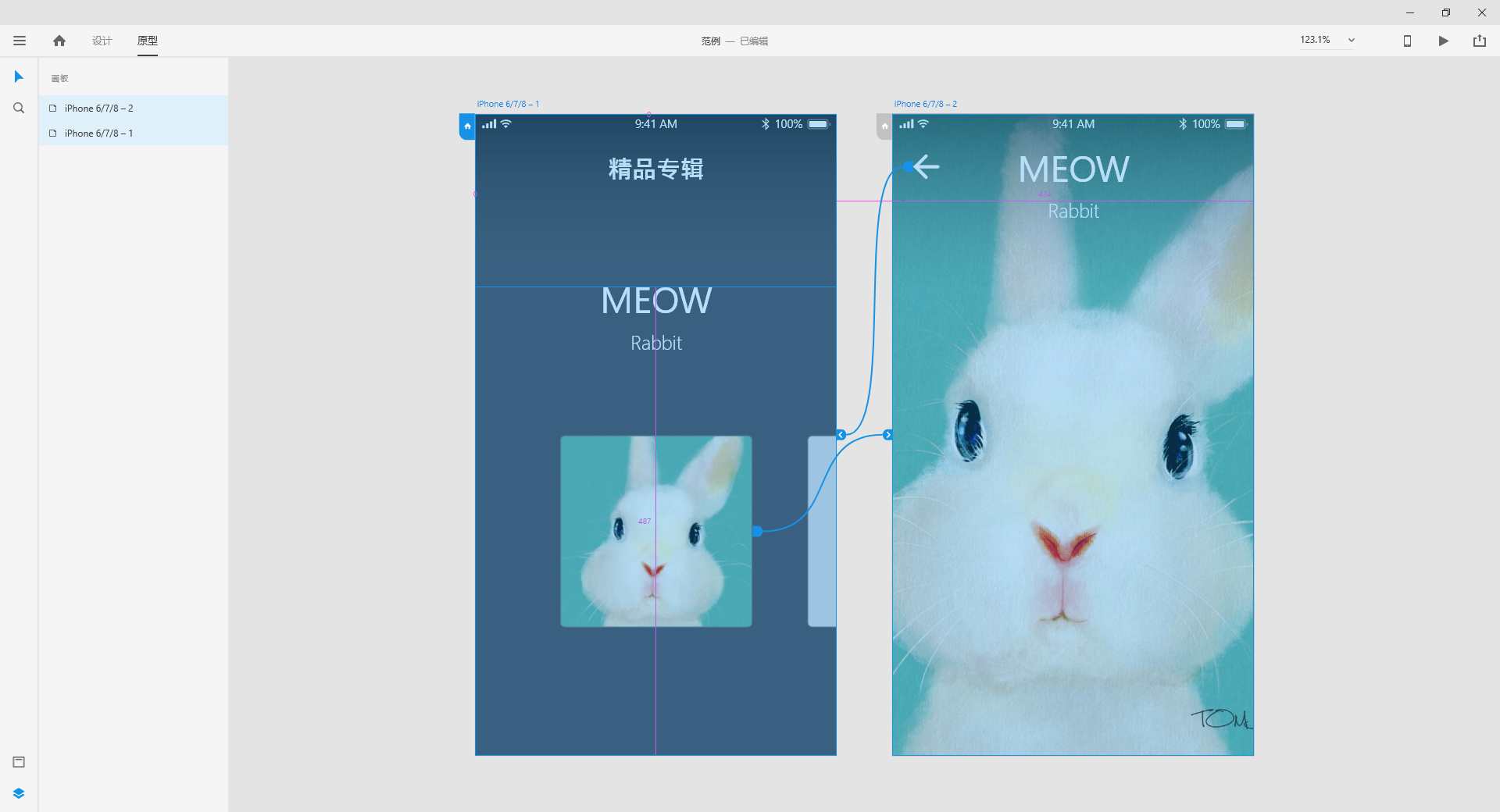
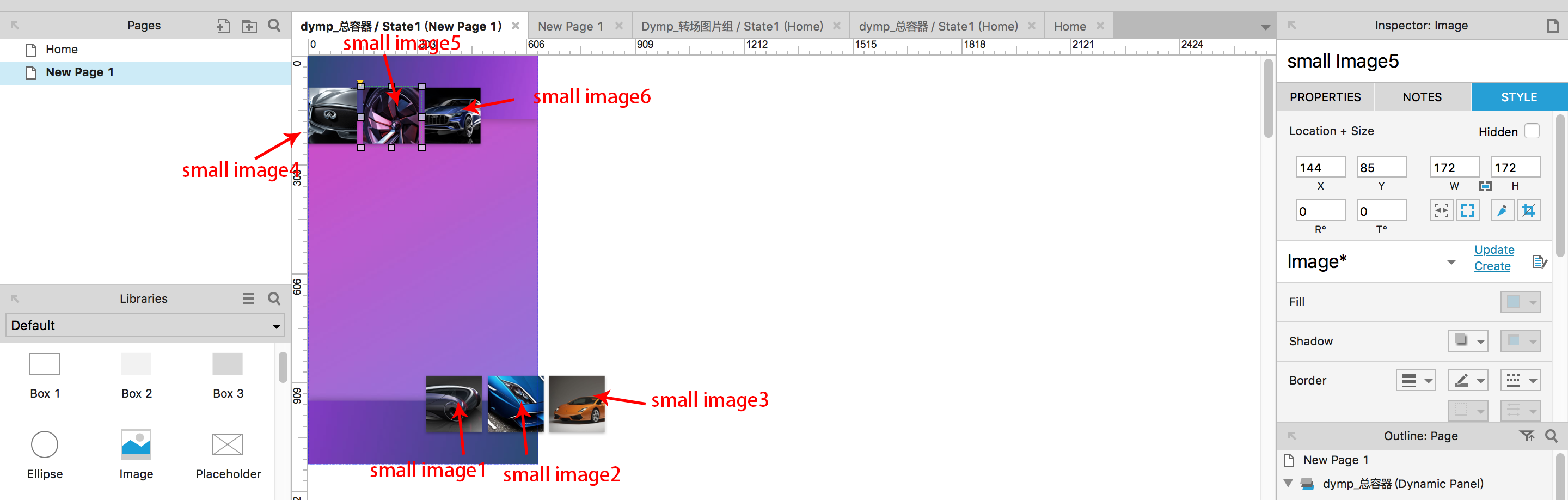
Axure& 墨刀原型教程——如何实现“左右滑动”效果

1920 x 1048

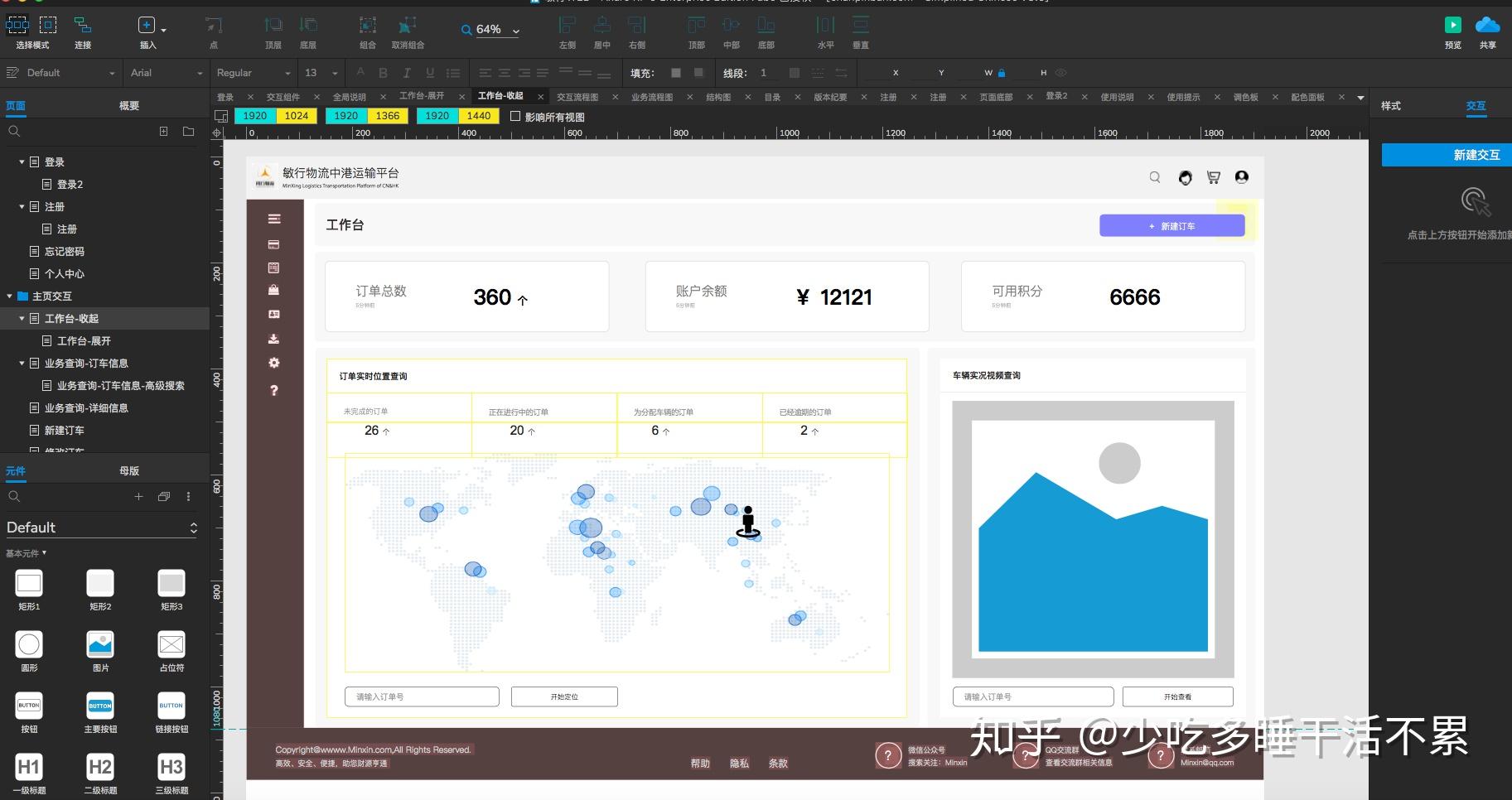
Axure实现首页滑动效果 - 知乎

1624 x 964

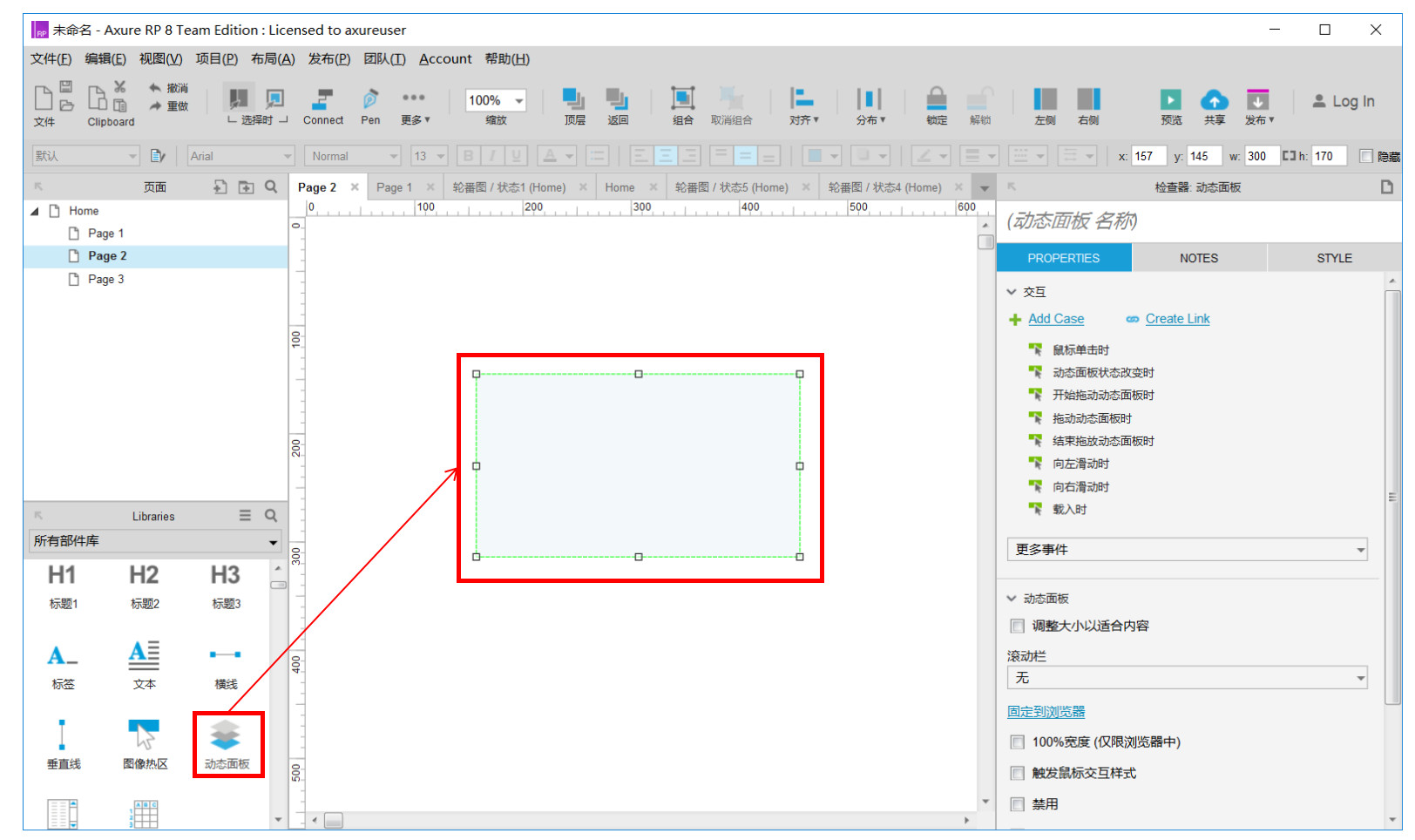
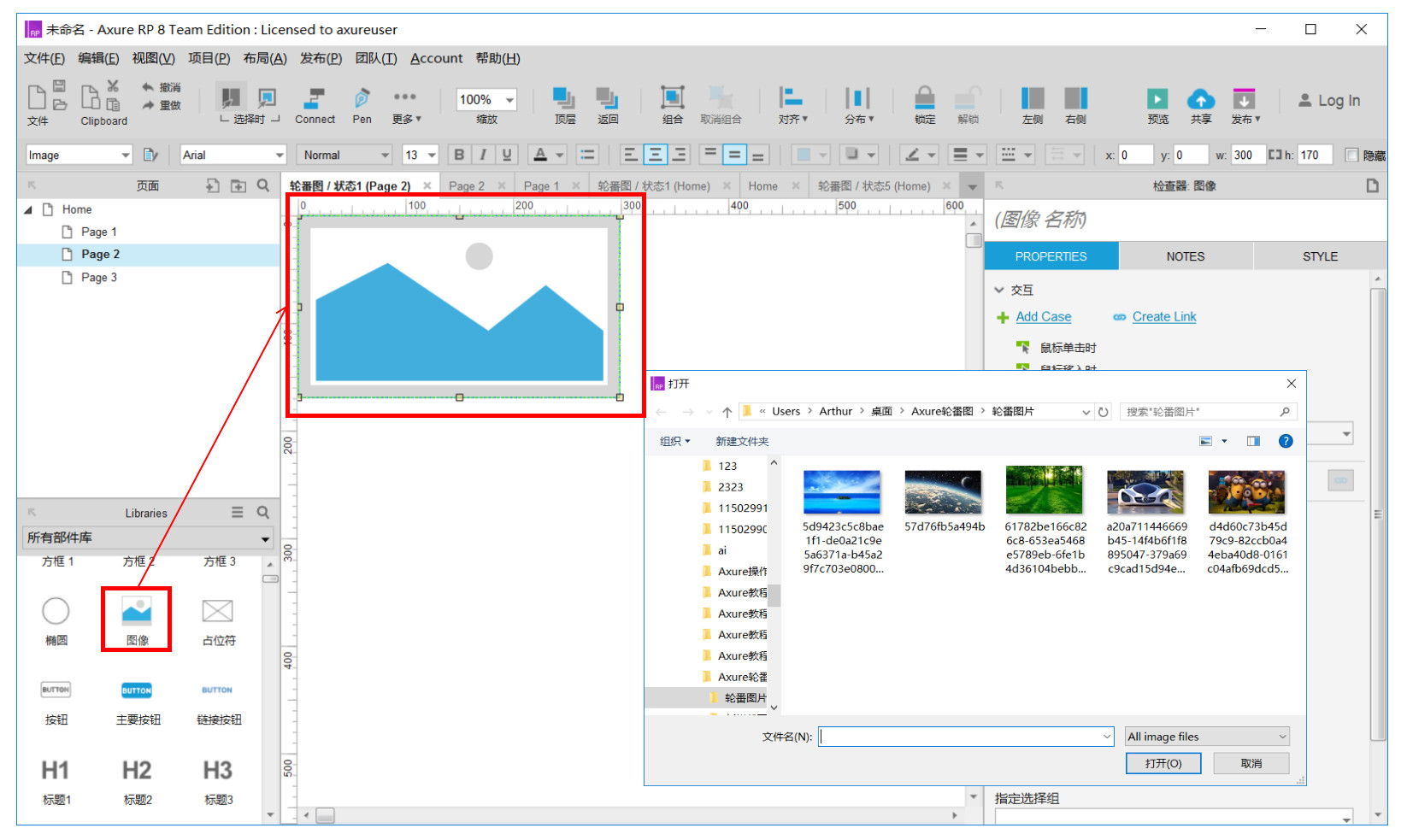
Axure RP 8 教程 – 用动态面板实现轮番图 | 人人都是产品经理

2013 x 1103

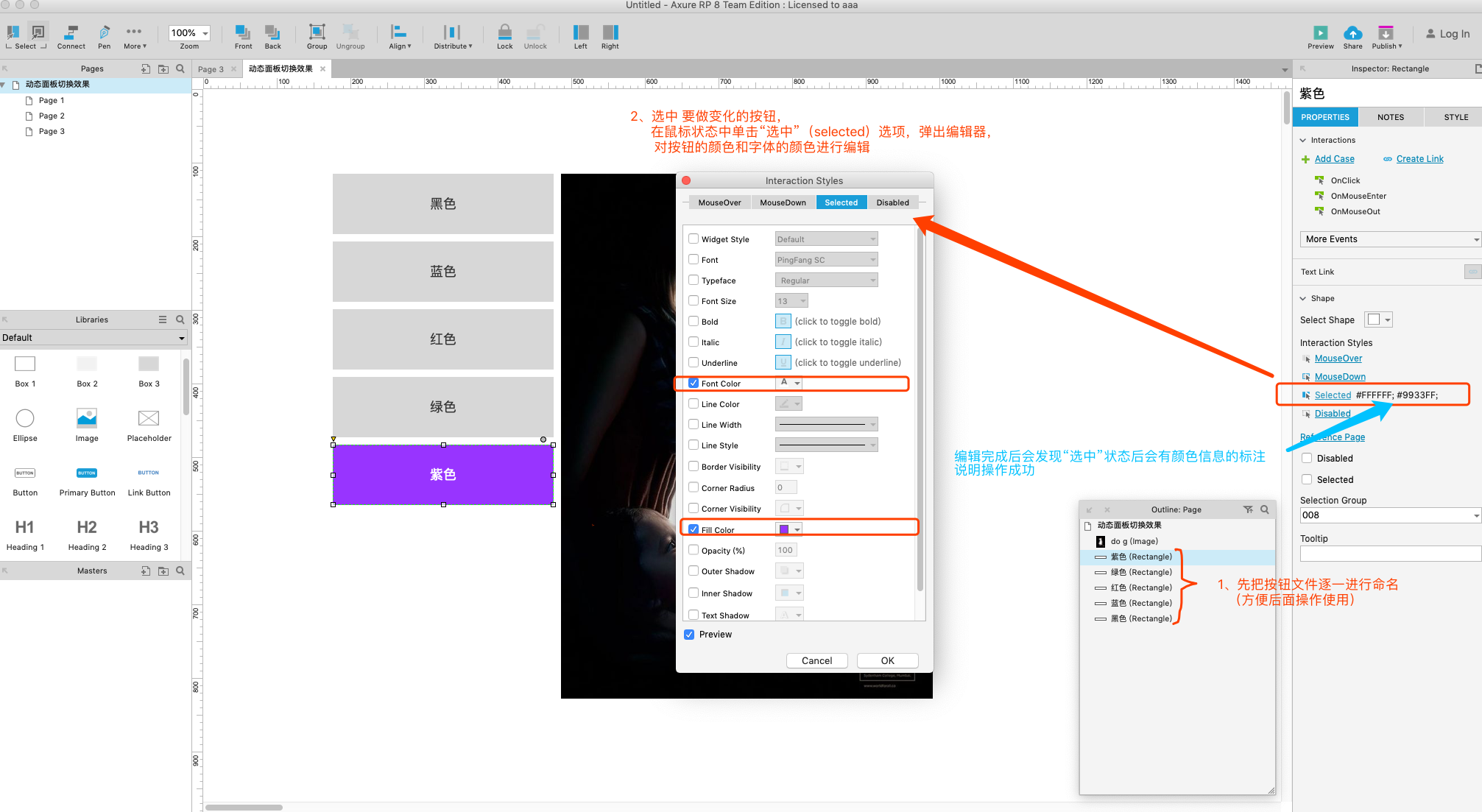
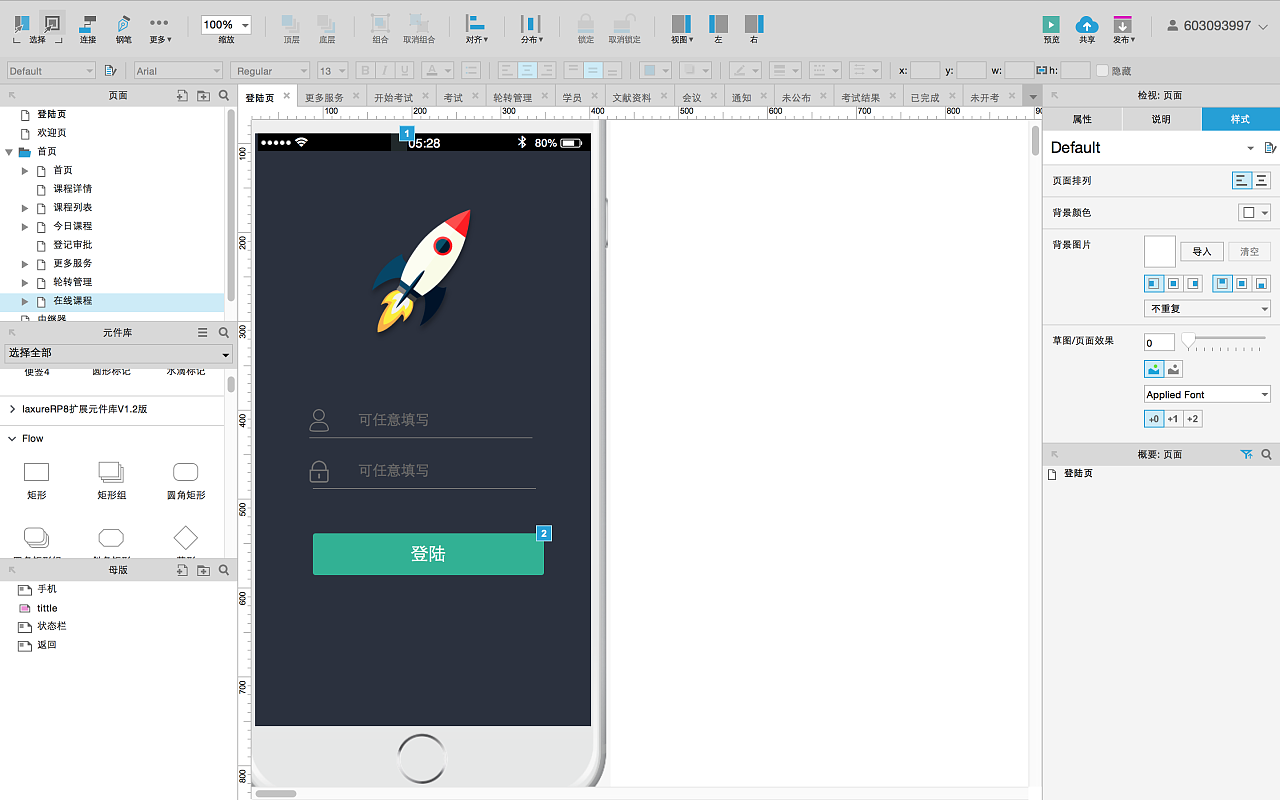
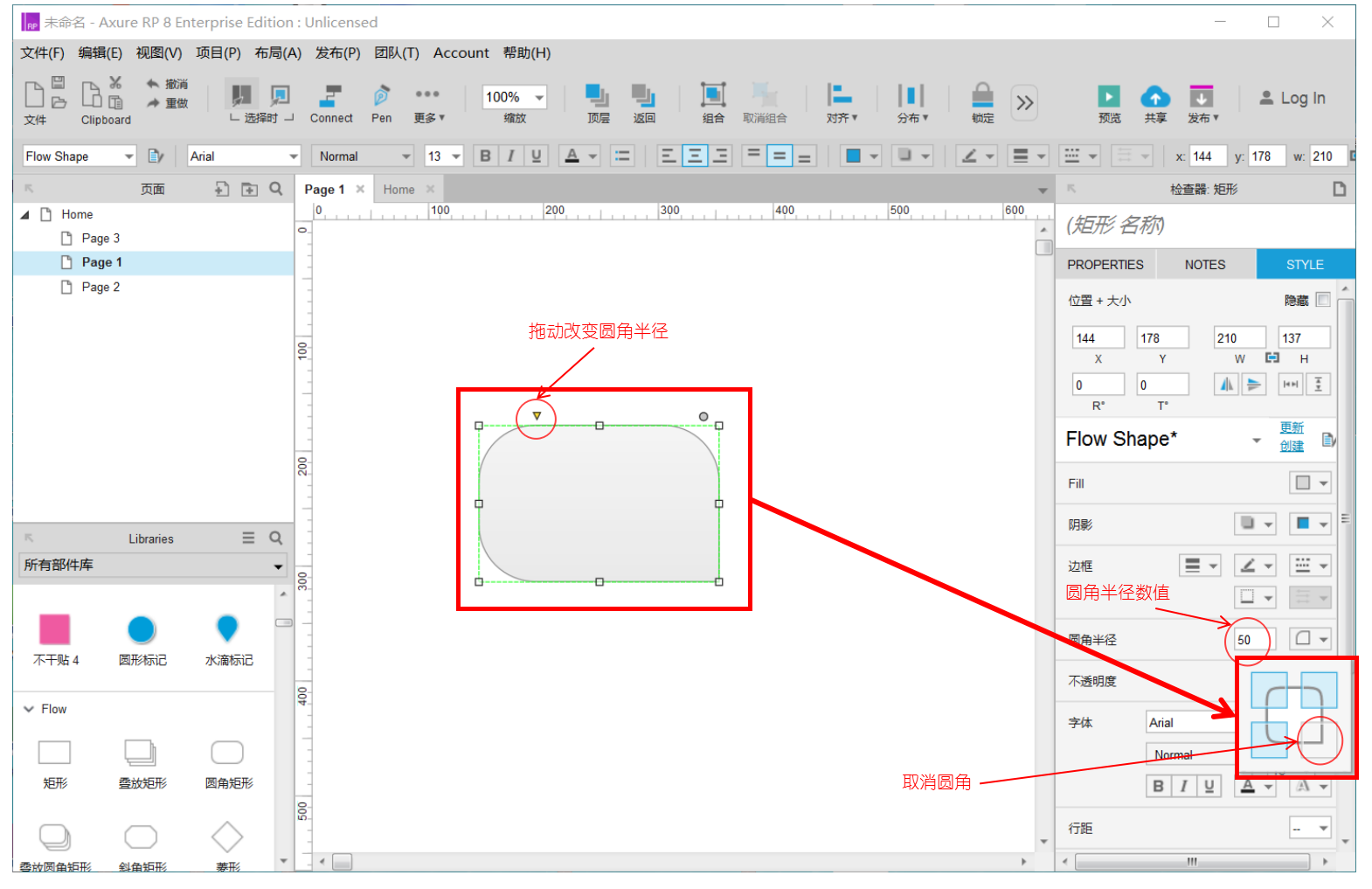
Axure RP8:如何做出点击按钮切换页面效果?

1429 x 905

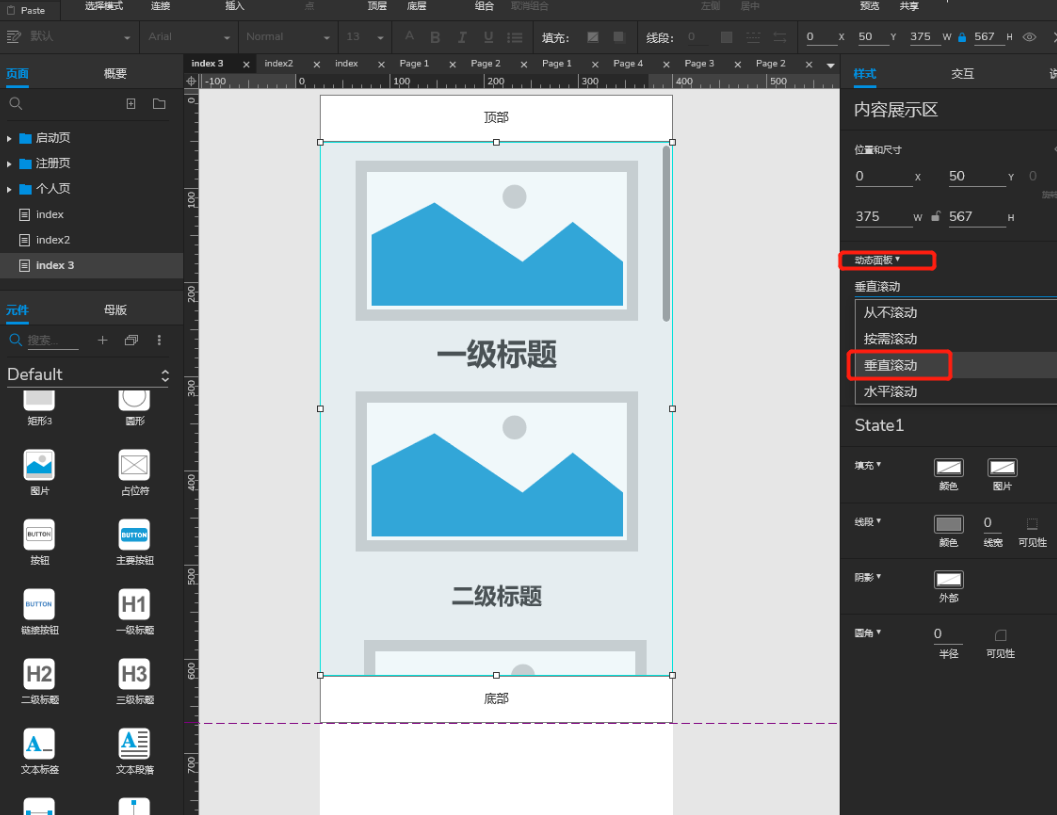
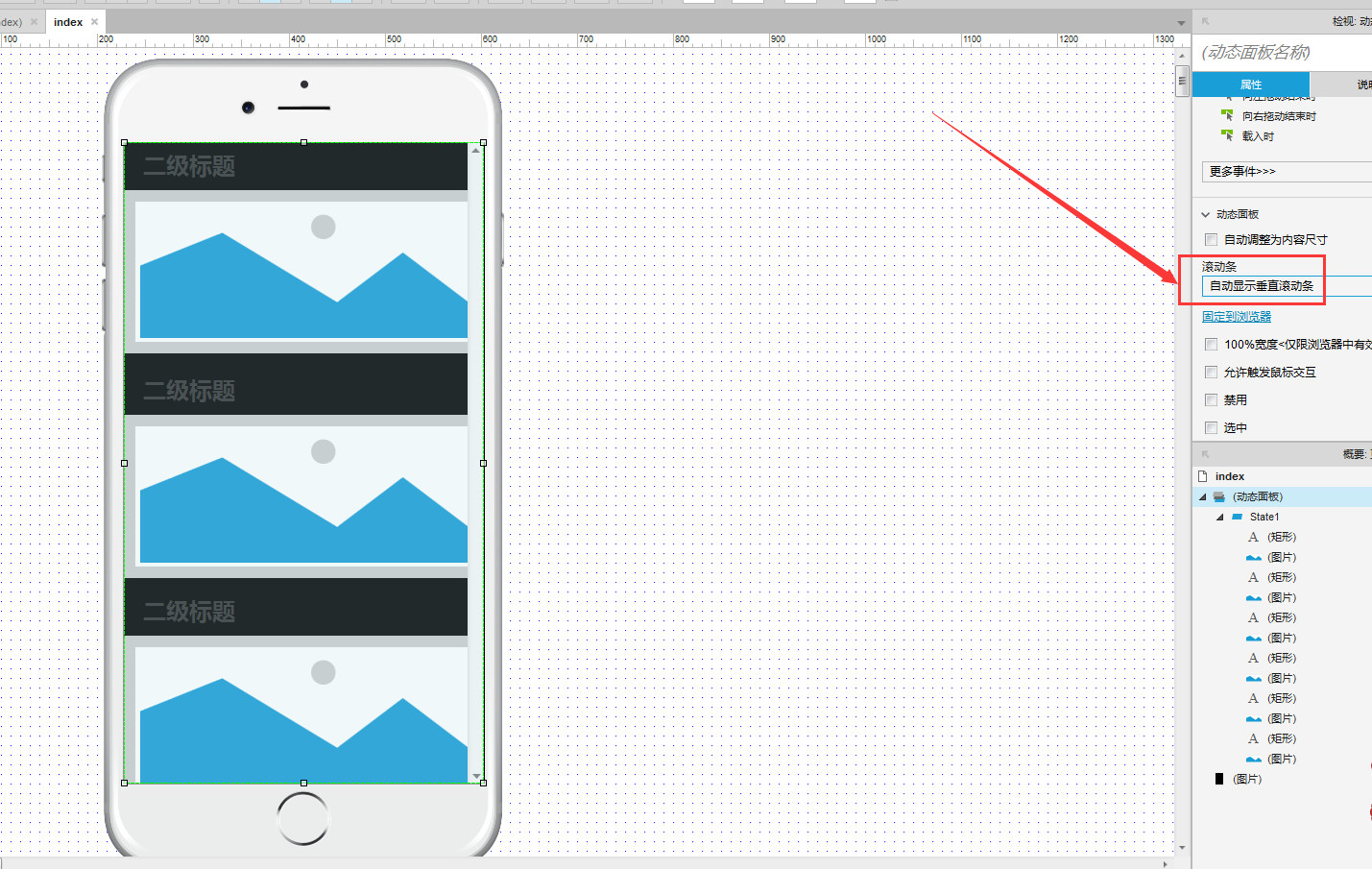
Axure教程:如何实现移动端屏幕中内容滚动效果 | 人人都是产品经理

1920 x 1048

Axure实现首页滑动效果 - 知乎

1200 x 900

AxureUX IPAD移动端交互原型通用设计方案正式发布(Axure RP9作品) - 知乎

1646 x 983

Axure RP 8 教程 – 用动态面板实现轮番图 | 人人都是产品经理

1280 x 800

Axure 原型设计动态面板实现图片轮播 人人都是产品经理 | Sexiz Pix

1825 x 966

Axure原型设计基础 - 知乎

1226 x 768

Axure原型图设计教程 | 工具篇

2032 x 876

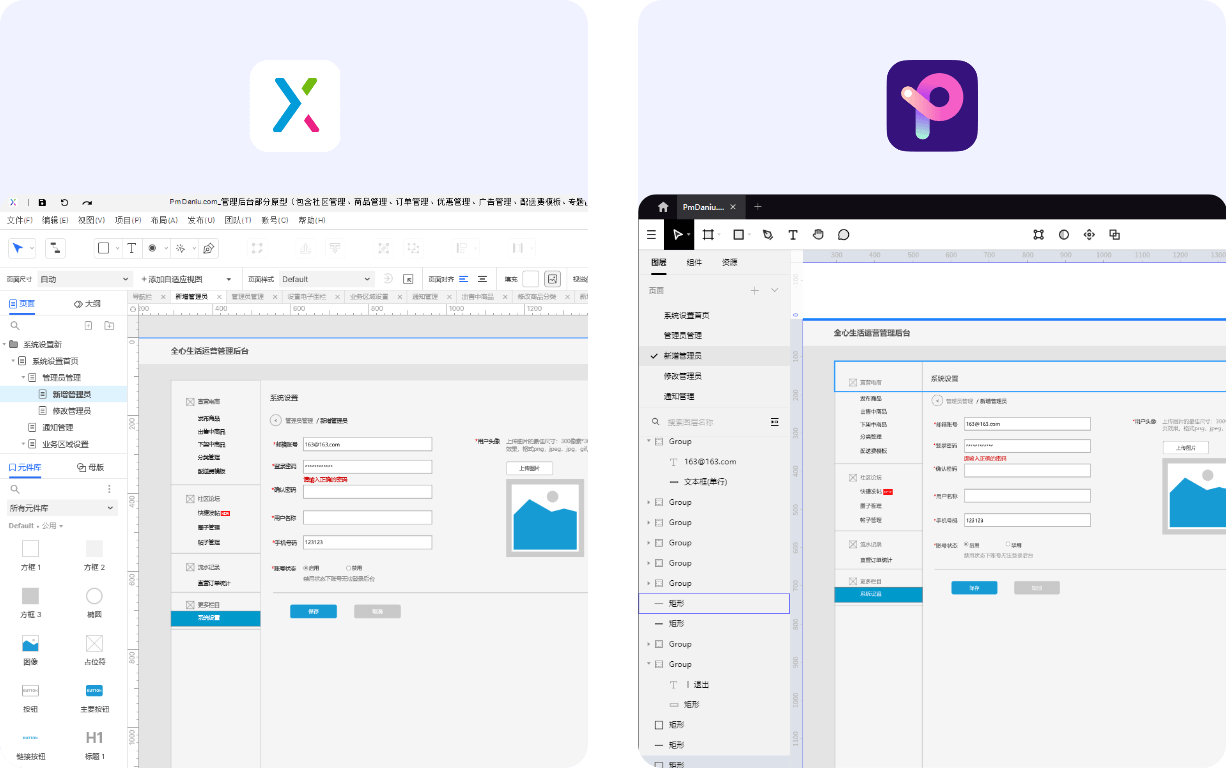
Axure& 墨刀原型教程——如何实现“左右滑动”效果

1095 x 847

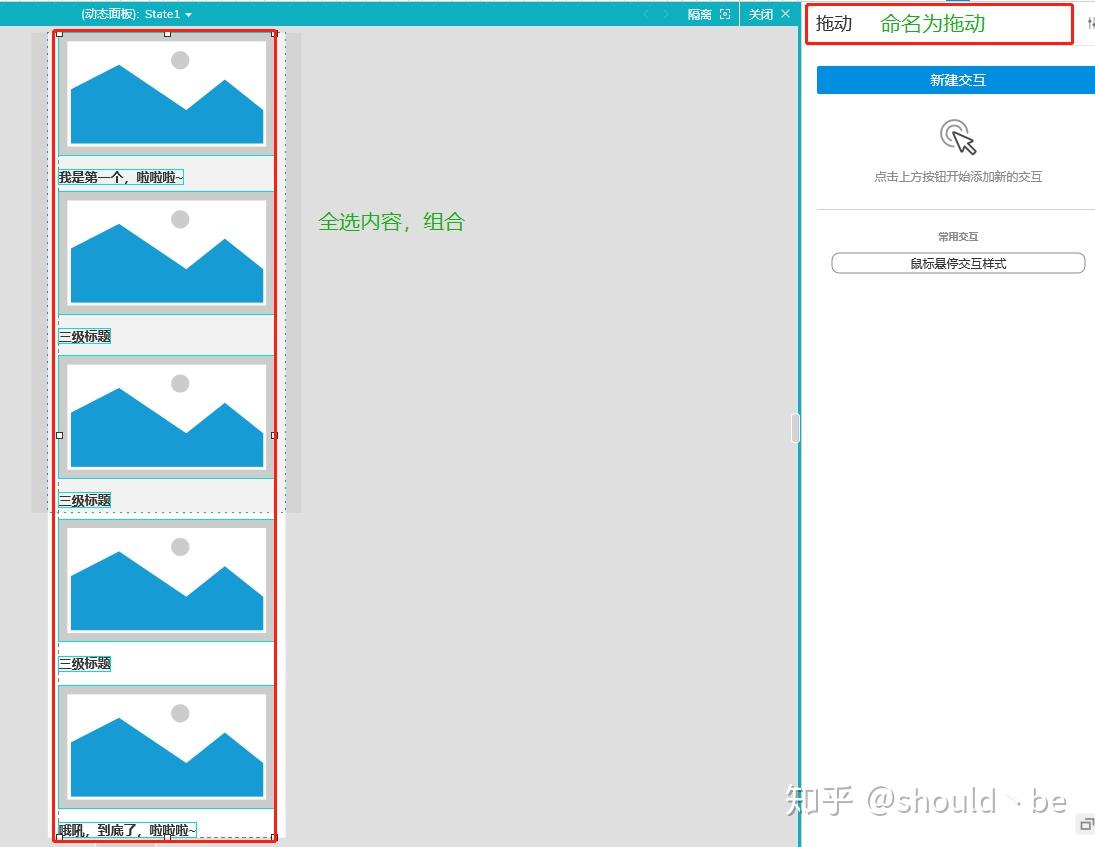
Axure原型—局部区域上下滑动效果实现(适用首页,商品详情页,其他列表页) - 知乎

2118 x 1268

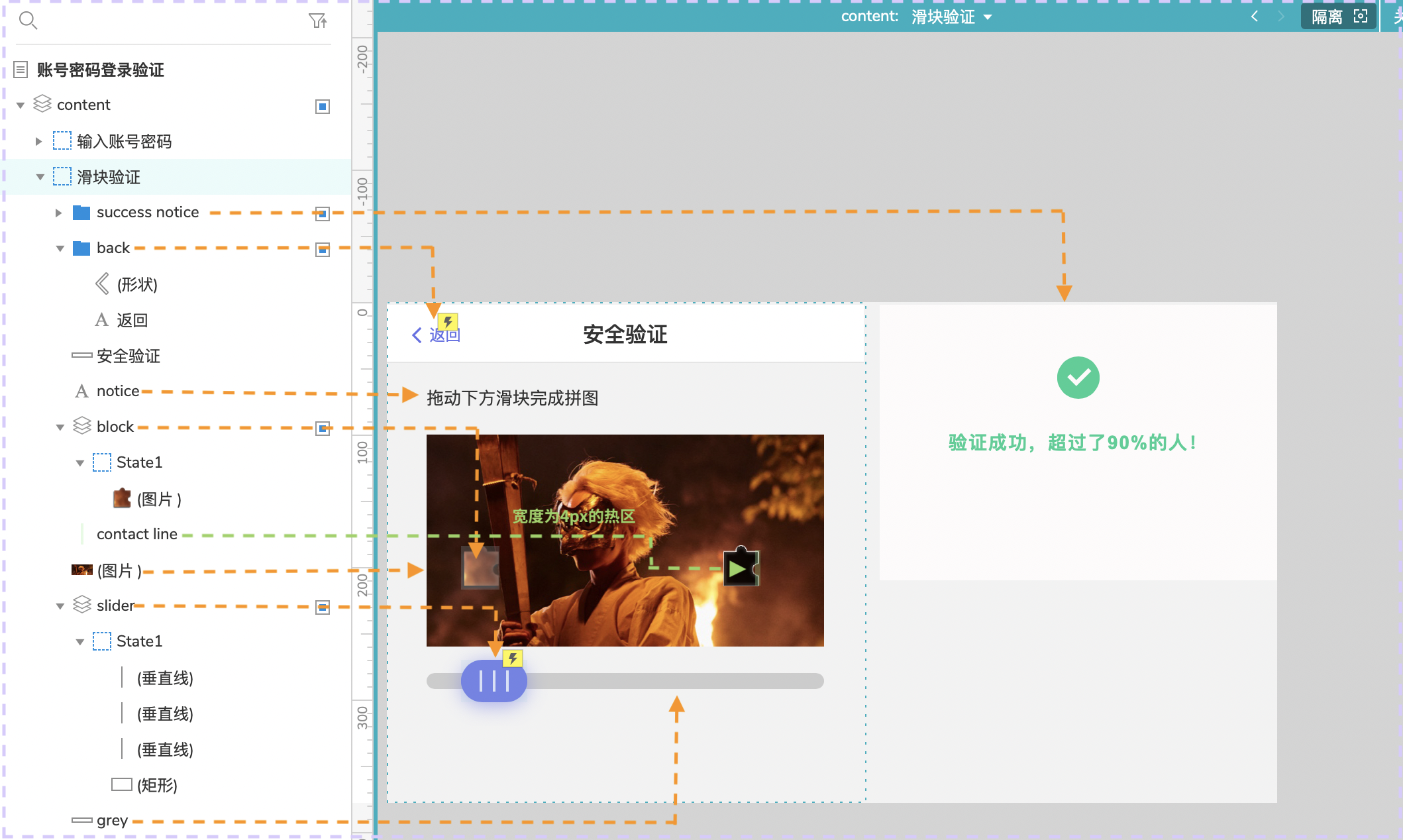
Axure9 教程:滑动拼图验证登录效果 | 人人都是产品经理

1440 x 900

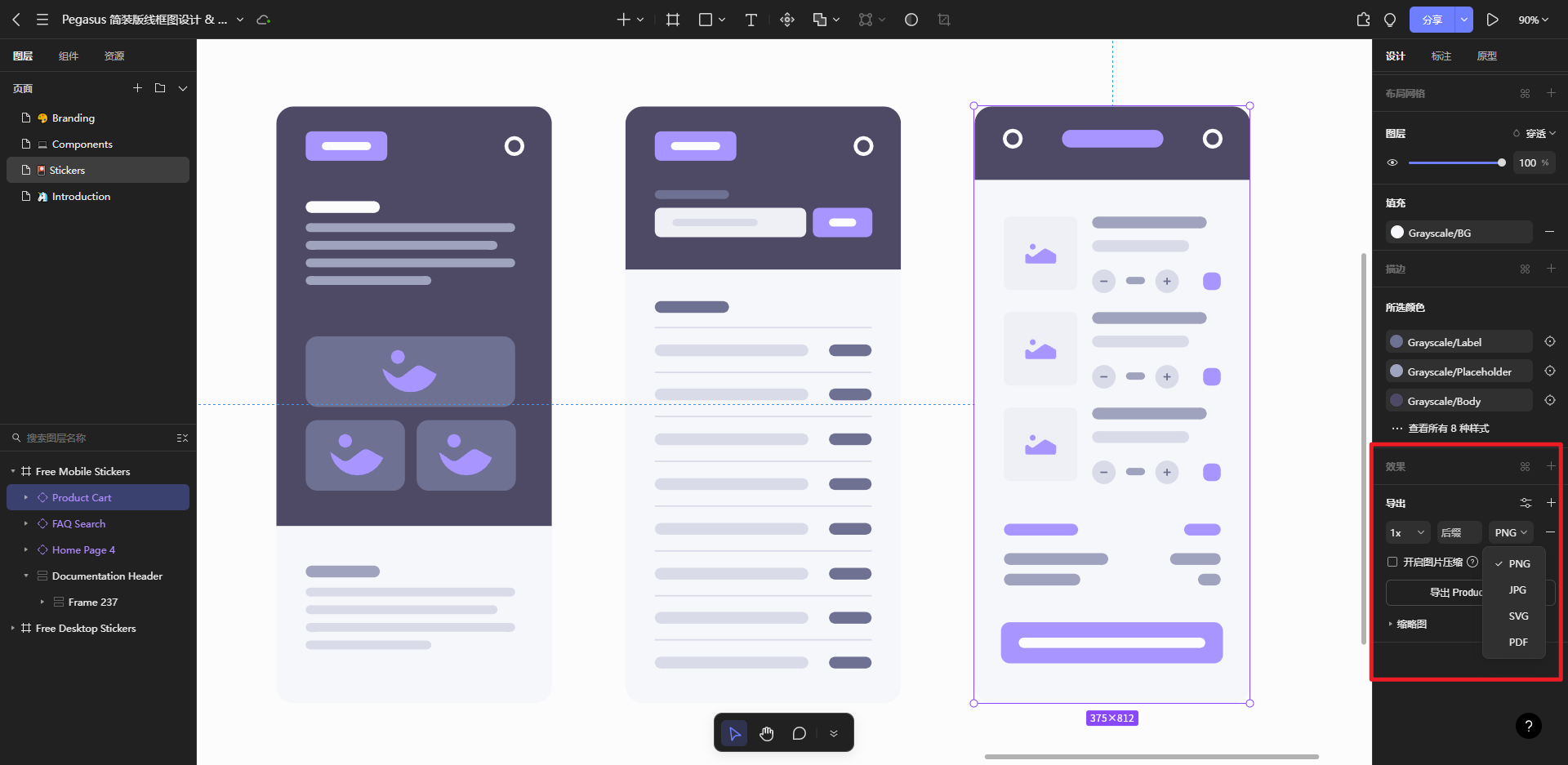
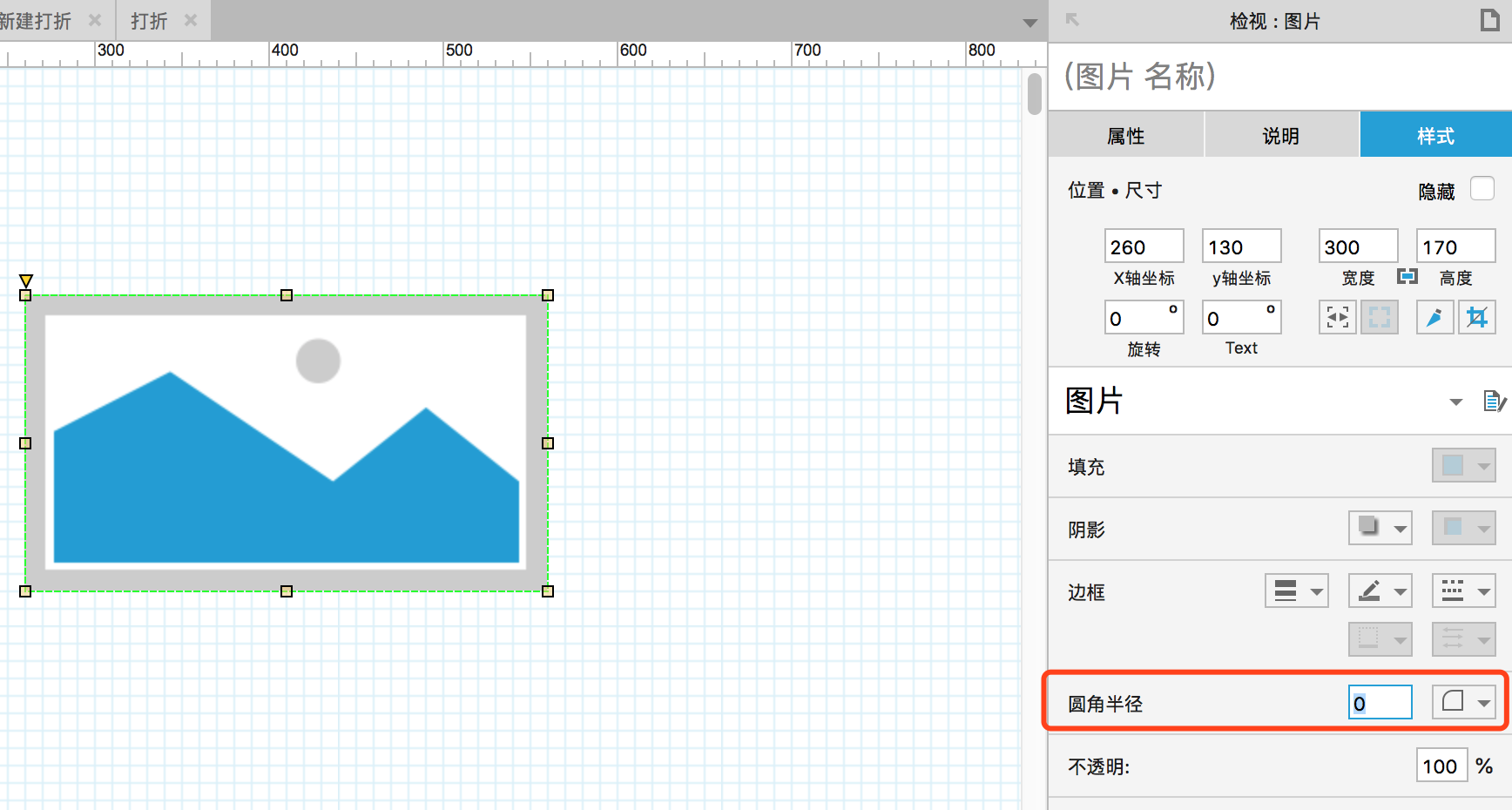
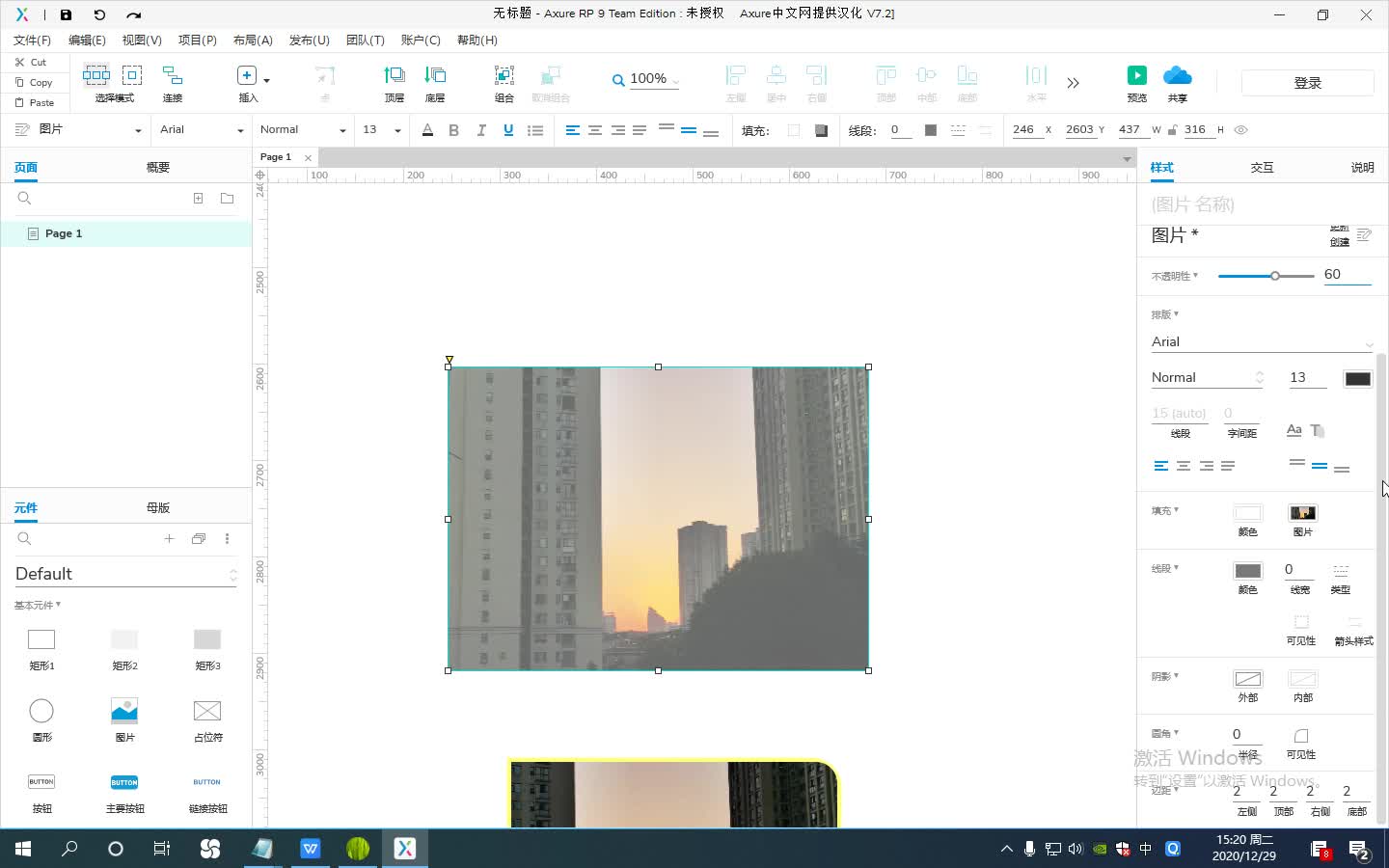
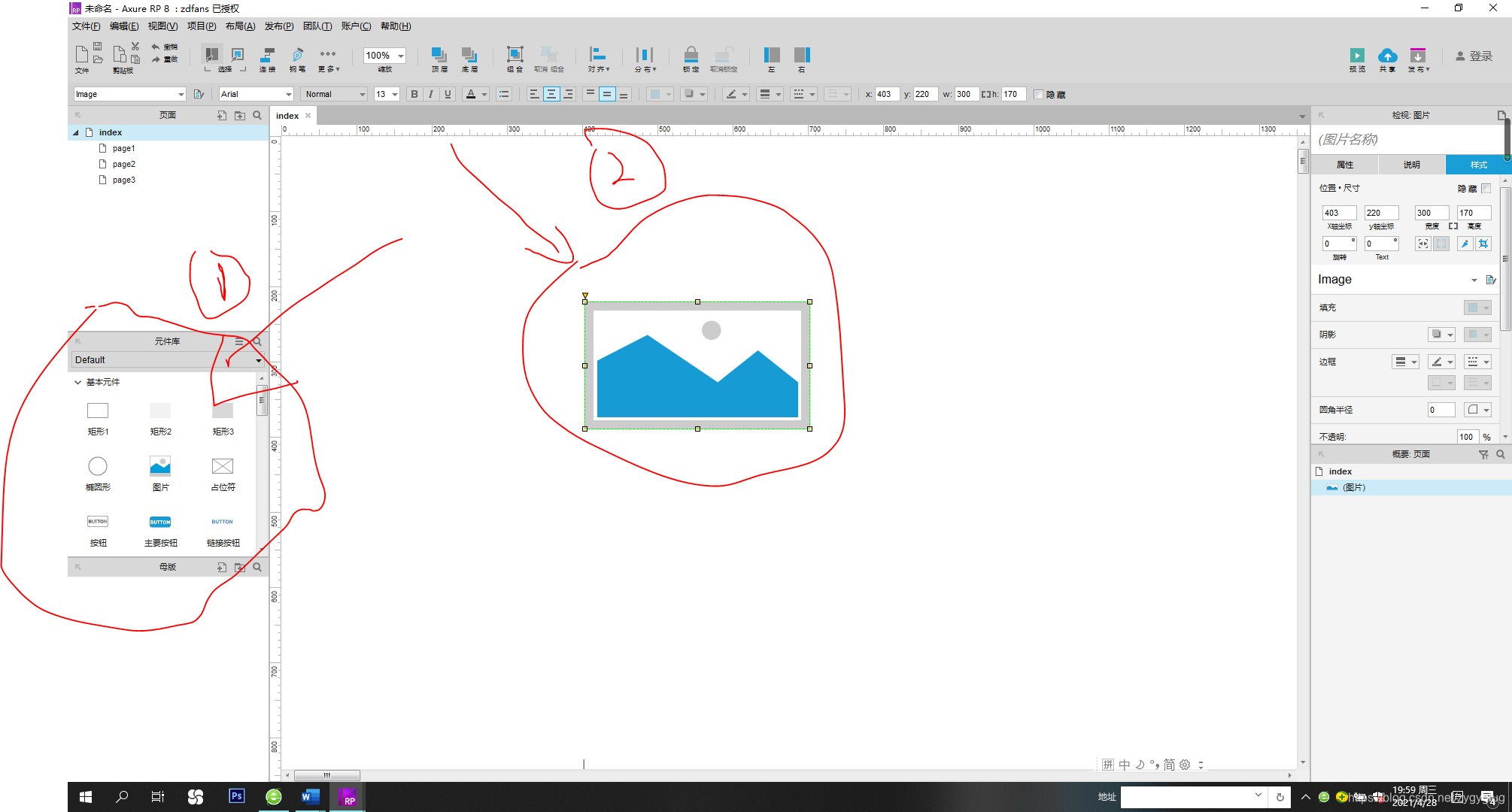
Axure RP 9 如何设置图片自定义样式? - 最需教育

1920 x 937

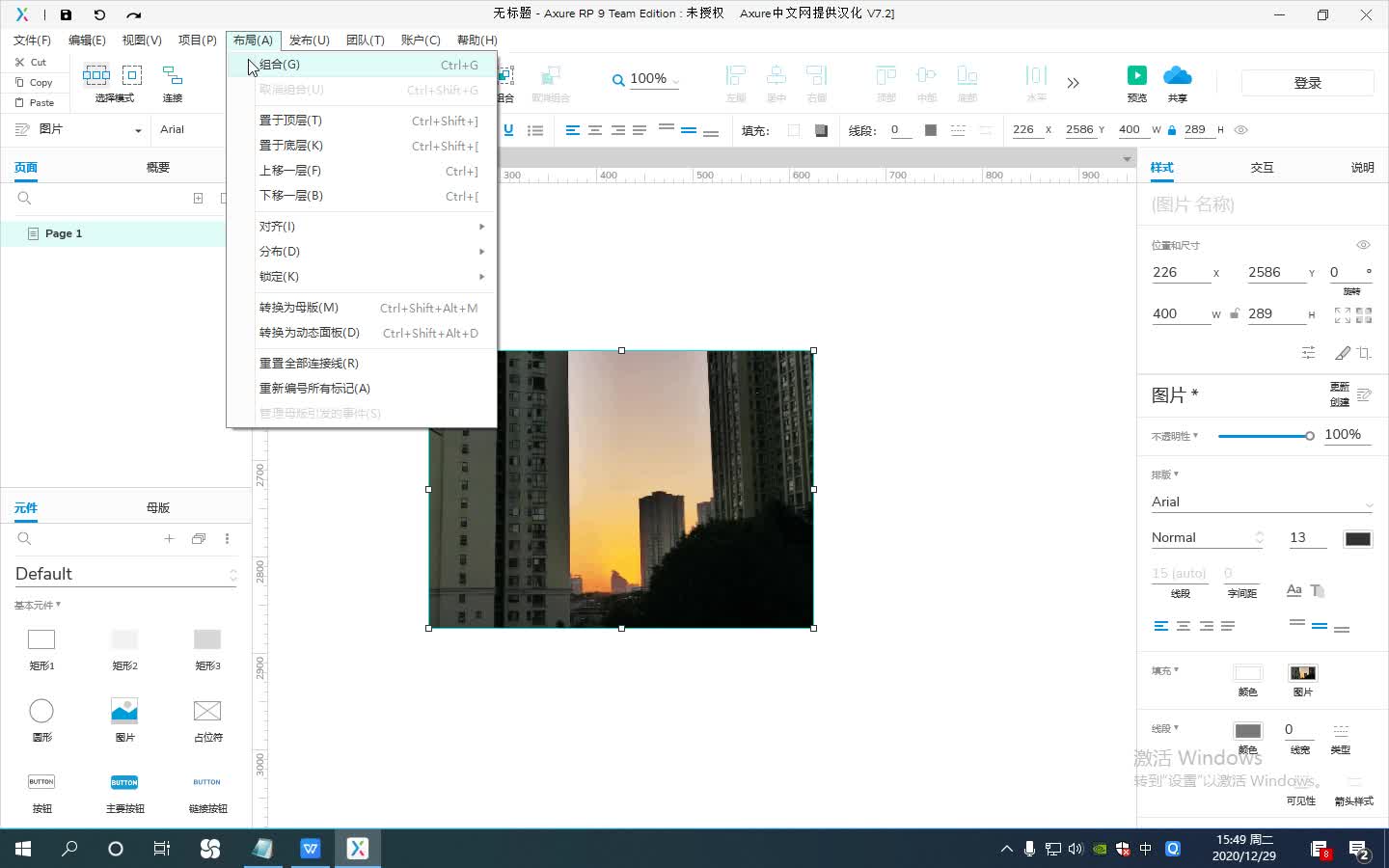
Axure怎么导出图片?零基础入门到精通!

1148 x 791
- diy油画装修效果图
- 客厅地板走线效果图
- 105平方欧式装修效果图
- 厕所垫高做蹲厕效果图片
- 厨房吧台和酒柜一体设计效果图
- 庭院式门头效果图
- 装修效果图客厅圆门
- 红文化砖装修效果图
- 狭长衣帽间装修效果图
- 室外广场砖效果图
- 厨房两扇玻璃移门效果图
- 阳台与客厅窗帘隔断效果图
- 别墅框架结构效果图
- 卧室简约欧式设计效果图大全
- 美式二层别墅设计效果图大全
- 灰色北欧家装效果图
- 料理台效果图
- 靠墙客厅柜子效果图
- 欧式婚庆公司装修效果图
- 客厅开放式厨房效果图小户型
- 衣柜转角连书柜效果图
- 装修效果图隐形房间门
- 老虎窗修效果图
- 室内柱子装修效果图大全
- 美式餐厅有梁吊顶装修效果图
- 餐客一体酒柜隔断效果图大全
- 小店平面效果图设计
- 小客厅尚品宅配榻榻装修效果图
- 阳台装修简约效果图大全2014图片欣赏
- 门厅过道太长怎么装修效果图
- 60平家装效果图大全
- 玄关挂画图片效果图
- 2014拓者效果图
- 哈尔滨两室一厅装修效果图
- 乡村别墅13*13设计效果图
- 包间过道装修效果图
- 农村建房平屋顶三层效果图
- 小三室田园风格装修效果图
- 生活阳台吊柜带书架效果图
- 安全网的挂设效果图
- 客厅推拉门隔断效果图大全
- 女装工业风店面装修效果图
- 3平米榻榻米效果图大全
- 走道照片墙效果图
- 复式两居室装修效果图
- 房内地板装修效果图大全
- 车库绿化一体效果图
- 重庆别墅效果图
- 淋浴房推拉门效果图
- 阳台窗效果图
- 足疗店窗帘效果图
- 卧室落地飘窗套书桌装修效果图
- 马可波罗地砖斜铺效果图
- 蓝色欧式壁纸效果图
- 榻榻米床家具推拉门效果图大全
- 水泥地效果图
- 幼儿园小型库房效果图
- 卫生间全包门套效果图
- 六边形砖效果图片
- 浅灰色厨房装修效果图
- 客厅烟灰颜色搭配效果图
- 20平米女孩房装修效果图
- led客厅吊顶效果图
- 鱼缸做卧室隔断效果图大全
- 阁楼小窗户效果图大全
- 60平方无餐厅装修效果图
- 客厅灯具装修效果图中式
- 带阳台厨房装修效果图大全2015图片欣赏
- 次卧背景墙装修效果图
- 室内钢构楼梯效果图
- 中海别墅b2装修效果图
- 淡橙色效果图
- 榻榻米尺寸设计效果图
- 室内客餐厅效果图
- 卧室转角装修书桌效果图2015款
- 儿童房飘窗衣柜效果图大全2013图片
- 迷你蹲坑卫生间装修效果图
- 画廊设计的效果图
- 客餐厅简约天花顶效果图大全
- 公主简约墙布效果图
- 室内设计材料效果图
- 平江长寿麻辣香锅装修效果图
- 没有飘窗卧室装修效果图片大全
- 东鹏卡拉拉厨房效果图
- 冰箱旁边酒柜效果图大全
- 装修效果图 裸装
- 罗马瓷砖效果图
- 木质背景墙带门的效果图
- 棕色系列房间效果图
- 木工做的吧台效果图大全2015款
- 挑高办公楼复式装修效果图
- 玄关免漆与烤漆混搭效果图
- 欧式榻榻米带书柜效果图
- 长方形阳台效果图
- 集成灶j橱柜效果图
- 精品男服装店装修效果图
- 办公室立体效果图
- 床品布艺店装修效果图
- 简欧房屋外观效果图
- 东鹏卡拉拉厨房效果图
- 家庭洗手间柜子隔断效果图
- 电梯楼85平装修效果图
- 小阳台改落地窗效果图大全2014图片大全
- 东北农村房设计效果图
- 室外阳台墙砖效果图大全
- 园林庭院景观设计效果图
- 主卧大怎么装修效果图
- 别墅中式装饰效果图
- 淋浴区干湿分离效果图
- 餐厅家具搭配效果图
- 厨房拱形门装修效果图
- 新中式田园风格效果图
- 美式榻榻米效果图大全2013图片
- 大厅的飘窗设计效果图
- 水晶珠玄关帘效果图
- 储物柜中式混搭效果图
- 6米客厅电视背景墙效果图
- 厨房半岛装修效果图
- 装修效果图三室两厅隔断图
- 衣柜过道设计效果图大全
- 小办公室玄关效果图大全2014图片欣赏
- 高档写字楼室内办公效果图
- 美式风格灰色地砖效果图
- 客厅与阳台滑门效果图片
- 山水嘉园 装修效果图
- 大理石台面洗脸盆效果图
- 排屋吊顶效果图欧式
- 客厅用瓷砖装修效果图
- 家装客厅贴墙布效果图2015款
- 仿古木建筑效果图
- 家庭空中花园效果图
- 50平方loft设计效果图
- 带鞋柜的厨房推拉门效果图大全
- 190平米欧式装修效果图
- 洗浴中心更衣室效果图
- 商场葡萄展区效果图
- 黑白灰奢华风格装修效果图
- 卧室电视背墙柜效果图2015款
- 主卧地板砖效果图
- 入户没有玄关怎么装修效果图
- 125平米效果图全套
- 三角型办公室怎么装修效果图
- 北京电脑专卖店室内效果图
- 厨房三角置物架装效果图
- 60平露台地面装修效果图
- 服装店古典装修效果图大全
- 厨房木工打效果图
- 客厅过道屏风效果图
- 服装店的楼梯装修效果图大全集
- 农村自建房两层外观效果图
- 竹木纤维板厨房效果图
- 公司运动休闲室效果图
- 实木店面装修效果图
- 外墙涂料质感纹理效果图
- 老式房屋客厅装修效果图
- 效果图要怎么做
- 水泥漆墙面效果图大全
- 新中式衣帽间的设计效果图
- 高档展柜设计效果图大全
- 梁志天简约效果图
- 卧室门与衣柜门颜色搭配效果图
- 小空间主卧设计效果图
- 阳台客厅木门效果图
- 欧式别墅衣帽间效果图
- 设计效果图园门
- 花纹水磨石装修效果图
- 针灸室的补光效果图
- 室外奶茶店装修效果图大全
- 家庭和谐文化墙效果图
- 现代简欧风格客厅窗帘效果图
- 4平米房间怎么设计效果图
- 黄色抛面地砖效果图
- 正方形厕所怎样装修效果图
- 书房电脑桌装修效果图欣赏
- 小空间别墅的楼梯设计效果图
- 后现代风格装修效果图大全
- 房子的简单吊顶装修效果图
- 接待室吊顶效果图大全
- 假大门框效果图
- 简欧卫生间装修效果图卧室
- 壁柜移门混搭效果图
- 5平米小院设计效果图
- 舞台灯光效果图制作公司
- 机关会议室装修效果图
- 卧室带ktv的装饰效果图大全
- 两间民房设计效果图大全
- 复古风格客厅装修效果图
- 小型孕婴店装修效果图下载
- 房子的隔断效果图
- 过道吊顶简约造型效果图
- 中式装修玻璃推拉门效果图大全
- 中式古典床效果图欣赏
- 单人办公室布置效果图
- 大教室隔断成小教室效果图
- 最新化妆室效果图
- 别墅客厅墙面砖效果图大全2015图片
- 挂画要的墙面效果图
- pvc橱柜效果图片
- 美式风格装效果图
- 底楼车库装修效果图
- 公司前台天花吊顶效果图
- 欧式装修柜子效果图2015
- 欧式圆形石膏线效果图大全
- 走廊无吊顶装修效果图
- 庭院小鱼塘效果图
- 排屋小花园效果图
- 入户客厅隔断效果图大全
- 86全阳装修效果图
- 农村家庭门楼设计效果图
- 中式风格推拉门衣柜效果图
- 装饰公司店铺装修效果图
- 政府登记台效果图
- 南宁面包店装修效果图
- 50平复式小户型装修效果图
- 墙面仅贴瓷砖一米五效果图
- 复古店面吧台设计效果图
- 两室户型装修效果图
- 二层平顶带阳台的别墅效果图
- 办公室玄关屏风隔断效果图
- 酒店洗脸台效果图
- 古代 中式装修效果图
- 店铺新款背墙效果图
- 120平方装修效果图现代简约
- 建材铺面 装修效果图
- 暗卫门装修效果图片欣赏
- 办公室层架摆设效果图
- 怎么发装修效果图朋友圈
- 瓷砖书房效果图大全
- 客厅做石膏线的效果图大全
- 画装品装饰效果图
- 加盟店门头设计效果图
- 中式庭院墙设计效果图
- 卧室抬高效果图
- 早教平面结构效果图
- 上海火锅店装修效果图片大全
- 拐角橱柜效果图小平米
- 农村自建100平米二层效果图
- 女装服装店壁纸效果图大全图片
- 服装店铺欧式门头效果图
- 欧美客厅走廊效果图大全2014图片
- 办公室玻璃设计效果图大全
- 连门隔断效果图大全
- 圆弧顶效果图
- 物业办公室布置效果图
- 芬琳墙面漆颜色效果图
- 客厅阳台隔断门效果图大全2013图片大全
- 铜艺楼梯效果图
- 木工博古架装修效果图大全2015款
- 墙壁的复古装修效果图
- 中式衣帽间衣柜效果图大全
- 玻璃装修阳台效果图大全2015款
- 创作室效果图
- 门口如何装修效果图
- 润家广场精装修效果图
- 幼儿园一层效果图
- 屋顶四合院效果图大全
- 店面地面装修效果图大全2014图片
- 奶茶绿色墙面效果图
- 家装过道壁纸效果图2015款
- 室内装修小吧台效果图
- 3平咪卫生间改造效果图
- 餐厅简单酒柜效果图大全
- 带院子的房屋设计效果图大全
- 影视墙效果图 绿
- 韩式衣帽间效果图
- 入门对着厕所屏风的效果图
- 国外衣柜装修效果图
- 地下室停车场效果图设计
- 装修设计效果图 风格
- 酒店外墙灯光效果图片
- 18平米家装工业风格装修效果图
- 金牌橱柜的效果图
- 两室两厅简欧效果图
- 店铺墙上装饰效果图
- 门外走廊鞋柜效果图
- 法式房间贴墙布效果图
- 家具展会设计效果图
- 窗户套大理石门套装修效果图
- 饭店内墙壁装饰效果图大全
- 写字楼大厅美化打造效果图
- 露天餐厅设计效果图
- 戒毒所装修效果图
- 美式玄关吊顶效果图2015款
- 宾馆吧台石材效果图
- 乳胶漆纹理效果图
- 石膏板客厅造型效果图
- 时尚美甲店效果图
- 实木中式隔断效果图
- 有水管的死角如何装修效果图
- 房间墙面装饰效果图
- 烤面包店铺装修效果图
- 顶红装饰效果图
- 主卫和客卫装修效果图
- 厨房用玻璃吊顶效果图大全
- 日式的厨房装修效果图大全
- 美式跃层别墅装修效果图
- 木工博古架装修效果图大全2015款
- 四层综合教学楼效果图
- 门头柱子怎么设计效果图
- 幼儿园室外厕所效果图
- 客厅隔成卧室装修效果图
- 10平米店面设计效果图
- 保建城大厅效果图
- 房间装修效果图大全图片欣赏
- 房屋装修衣柜效果图大全
- 两室两厅 85平 效果图
- 家庭式ktv效果图
- 客厅吧台餐厅设计效果图
- 最新门口鞋柜效果图大全2015图片
- 砖墙壁纸装修效果图
- 公寓过道装修效果图
- 银行贵宾室传统装修效果图
- 宽门头效果图
- 家装玄关过道效果图
- 墙面挂砖客厅效果图
- 办公酒柜效果图
- 酒室效果图
- 书房妆饰架装修效果图
- 主题小空间效果图
- 软包门窗套效果图及联系方式
- 服装店面墙纸效果图大全
- 55平soho装修效果图
- 小户型电视背景墙柜效果图
- 室内店面装修效果图片
- 棕色墙效果图
- 卧室和客厅相连阳台装修效果图
- 接待前台正面效果图
- 中央别墅区平面图和效果图
- 瑞嘉容园装修效果图
- 80筑多二装修效果图
- 卧室及书房装修效果图大全
- 理石别墅内窗套效果图
- 餐厅服务台装修效果图
- 黑白配色装修效果图
- 现代复式厨房效果图
- 贴条纹墙布效果图
- 公司大厅门装修效果图
- 阳台铝合金防盗窗效果图
- 进户门鞋柜木工效果图2015
- 五十平米小户型简装装修效果图
- 木门店面门头设计效果图
- 肌理漆效果图片
- 平房别墅设计效果图大全2014图片
- 欧式办公室室隔断效果图大全2014图片
- 38平做两房装修效果图
- 集成墙金色装修效果图
- 半地下屋装修效果图
- 生态板装修饭店效果图
- 哪个网站装修效果图
- 秋冬系列服装效果图
- 样板房卫生间效果图
- 德国风格装修效果图230
- 透光板雕花吊顶效果图
- 装修现代装饰隔断效果图
- 建筑效果图配景树
- 卧室带阳台卫生间设计效果图小户型
- 室内装修弱电箱线路效果图
- 客厅餐厅吊顶整体装修效果图
- 酒柜简单效果图
- 装修墙面用瓷砖效果图片欣赏
- 镂空幕墙效果图
- 简欧式豪华别墅客厅吊顶效果图
- 米绿墙面装修效果图
- 半装修效果图大全
- 家装地铁客厅效果图
- 过道圆形吊顶装修效果图
- 水晶帘子隔断效果图
- 卫生间装修效果图解说
- 破旧复古风格效果图
- 带院子三层别墅外观效果图
- 中式工装吊顶设计效果图
- 农村一层平顶效果图
- 装修失败效果图
- 家居效果图讲解
- 拓者ktv设计吧效果图
- 装修进门吊棚效果图
- 半包装修效果图大全图片欣赏
- 木工做玄关柜效果图大全
- 带八角窗的别墅设计效果图大全
- 曲型隔板墙效果图
- 3盆洗漱台效果图
- 厨房卫生间拉门效果图
- 炫关放绿色植物效果图
- 公司饭堂装修图效果图
- 室内效果图的表现材质参数设置
- 装修效果图110平米
- 主卧圆顶装修效果图
- 卧室蓝色壁纸效果图大全2015图片大全
- 103平米欧式装修效果图
- 卧室床头美式壁纸装修效果图
- 汽车店地面设计效果图
- 中式会所室外效果图
- 新标门窗隔音效果图
- 公寓局部两层分隔效果图
- 仿古墙效果图大全
- 二层村办公楼效果图
- 鱼缸带鞋柜装修效果图大全2014图片
- 结婚用品店效果图
- 美式进门效果图大全2015图片欣赏
- 封闭的卫生间墙砖效果图
- 家居厨房天棚效果图
- 室内装修效果图客厅斜顶装修
- 日本40平小户型装修效果图
- 宜家 装饰效果图
- 亚克力字效果图 形象墙
- 客厅墙的装饰效果图大全2015款
- 小办公楼外观效果图
- 现代法式书房装修效果图小户型
- 浪漫粉红色装修效果图
- 高层顶楼阳光房装修效果图
- 法式客餐厅效果图
- 桑拿厕所效果图
- 都市名苑装修效果图
- 地中海卫生间背景墙效果图
- 米灰色墙纸搭配窗帘效果图大全
- 吊顶金色缝隙效果图
- 大厅阳台设计效果图大全集
- 楼梯旁餐桌设计效果图
- 主卧室有阳台灯效果图
- 酒店房间大怎样装修效果图
- 门型拱门效果图
- 体检中心设计效果图
- 上海商业区装修效果图
- 浴室空间效果图大全
- 简装阳台柜子装修效果图
- 硅藻泥马效果图
- 甜品店装饰效果图
- 最新时尚服装装修效果图
- 梳妆台放在床边效果图
- ktv怎么调效果图
- 带冰箱的橱柜效果图大全
- 圆形花池效果图地被
- 公寓过道效果图
- 家用书柜装修效果图大全2015
- 文艺风格店铺装修效果图
- 游泳池平面效果图怎么做
- 无管道新风系统安装效果图
- 天窗装修效果图大全图片
- 办公室休闲区天花板效果图
- 厨房有小阳台怎么装修效果图2015
- 家装修效果图 灰色调
- 60平的三房装修效果图
- 蓝灰色地砖效果图
- 重庆国奥村二期效果图
- 新中式转角衣柜效果图
- 高清电视效果图
- 溧阳英伦尊邸装修效果图
- 卧室衣柜加书架效果图
- 33平方米装修效果图
- 家装书房榻榻米效果图大全2015图片
- 休闲零食店铺装修效果图
- 套房隔厅酒柜效果图
- 卧室有阳台窗帘怎么装修效果图
- 全瓷砖上墙效果图
- 客厅小吧台设计效果图大全2014图片
- 客厅餐厅摆放效果图
- 童装店摆货技巧效果图
- 卫生间拖布池效果图
- 客厅鞋柜玄关的最佳效果图
- 经理办公室陈列效果图
- 效果图带讲解
- 办公室内楼梯设计效果图大全2015
- 以前老房子装修效果图
- 客厅与阳台装修效果图欣赏
- 门头效果图怎样制作
- 欧式女童装修效果图2015款
- 图书阅览室布置效果图
- 床头帐幔装修效果图
- 厨房餐厅客厅无隔断效果图2015
- 大理石大门柱效果图
- 现代备餐台效果图
- 服装超市设计效果图大全2015图片欣赏
- 效果图 整套
- 8平米地下室如何装修效果图
- 2017新版装修效果图
- 办公室简约风格装修效果图大全
- 风格乡村别墅装修效果图大全
- 欧式装修衣柜效果图
- 楼梯走廊效果图大全
- 小客厅和餐厅隔断装修效果图欣赏
- 二层露台装修效果图大全
- 房子门厅设计效果图大全2015图片
- 卧室书房柜子装修效果图大全2014图片
- 农村门前设计效果图大全
- 卧室窗台柜装修效果图大全
- 开荒保洁效果图
- 归本主义室外效果图
- 2米乘1.5的卫生间设计效果图
- 设计效果图定金合同
- 低楼复式装璜效果图
- 小平面积装修效果图
- 日租公寓效果图
- 儿童房硅藻泥装修效果图女孩
- 窗纱效果图网
- 日式榻榻米房间窗帘效果图
- 铝塑板门脸效果图
- 北京3d建筑效果图公司
- 酒楼收银前厅效果图
- 狭窄长的阳台怎么装修效果图
- 日式风格的卫生间装修效果图大全
- 现代饭店装修效果图大全2013图片大全
- 幼儿园教师活动效果图
- 童装门头效果图大全
- 商场男装60平门头效果图
- 高级病房效果图
- 客厅沙发配大柜效果图大全
- 抚顺家庭装修效果图
- 新中式卧室装修窗帘效果图
- 2*2.5米房间装修效果图
- 简单装房设计效果图大全
- 酒店外墙石材结构效果图
- 装修效果图2室1厅70平
- 电视墙短效果图
- 灰粉色装饰效果图
- 阳台砖砌洗衣台装修效果图
- 入户花园储物间装修效果图
- 手绘办公室效果图图片大全
- 阳台花园书房装修效果图大全
- 吊顶店面布置效果图
- 日式小院设计效果图
- 客厅7字型装修效果图大全
- 桑拿板和生态木吊顶效果图
- 飘窗窗帘架效果图大全2014图片
- 办公大楼门设计效果图
- 现代客装修效果图2015款图片欣赏
- 卫生间过道装修效果图2015款
- 半城中央 二手房 装修效果图
- 房子中间有个梁怎么装修效果图
- 87平米设计效果图
- 地板砖衣柜效果图
- 入户花园转角鞋柜效果图
- 用集成灶的橱柜效果图大全
- 室内绿植怎么摆放效果图
- 跃层美式风格装修效果图大全
- 平房外窗套效果图大全
- 室内房顶简单装修效果图
- 大金空调效果图
- 橱柜水盆安装效果图
- 百欧风格办公室装修效果图
- 铝合金装修天花效果图
- 衣柜做隔断墙两面用效果图
- 精装修效果图三室一厅
- 3平方厕所设计效果图大全
- 办公室装修效果图教程
- 大堂室内效果图
- 楼梯地板砖铺效果图
- 中式工厂围墙效果图
- 双开门冰箱四周橱柜效果图
- 简易会所装修效果图
- 门包角效果图
- 商业效果图天津
- 中式榻榻米装修效果图卧室
- 办公室创意设计效果图
- 四白落地装修效果图
- 水包水漆效果图
- 圆顶 方顶效果图
- 家装墙体彩绘效果图
- 办公楼楼层格局效果图
- 180的房如何装修效果图
- 办公室客厅棚效果图
- 装修效果图乳胶漆
- 石膏线条效果图下载
- 小美容院北欧风装修效果图
- 错层二室一厅装修效果图
- 小店面服装装修效果图大全2015图片
- 114现代简约装修效果图
- 筒单大理石吧台效果图
- 意大利室内风格效果图
- 橱柜吧台装修效果图
- 法式别墅腰线效果图
- 楼梯地板砖铺效果图
- 山东农村房屋设计效果图
- 喷泉设计是用什么做效果图
- 农家包间效果图大全
- 运动硅藻泥墙面效果图
- 小书房设计效果图大全
- 装修效果图105.99
- 罗马线窗帘装修效果图
- 母婴店店店铺装修效果图
- 家是米色效果图
- 餐厅瓷砖画效果图欧式
- 柱子工装效果图
- 荣麟京瓷家具效果图
- 灰色壁纸家装效果图片大全
- 欧式整体厨房效果图大全
- 美式客厅装修效果图大全2015图片
- 30平工作室效果图
- 刮大白的装修效果图
- 斜顶屋装修效果图
- 优秀别墅设计案例效果图
- 安吉绿城诚园装修效果图
- 简欧主卧门效果图
- 墙砖式装修效果图客厅
- 长春办公室装修效果图
- 中式客厅装修效果图白色
- 橱柜管道那地的效果图
- 咖啡厅植物墙效果图
- 厨房推拉玻璃门装修效果图
- 沙发与床搭配效果图大全集
- 控制机房装修效果图
- 家装酒吧装修效果图
- 长过道简约吊顶效果图大全2015图片大全
- 室外白色地板装修效果图
- 小型宾馆进门效果图大全
- 卧室墙上装修效果图
- 集体办公室布置效果图
- 中国式装修效果图大全集
- 绿城美式装修效果图
- 效果图蓝色代表什么
- 新农村别墅庭院效果图大全
- 直角柜子效果图
- 新农村庭院设计效果图大全2014
- 卧室太小装修效果图
- 房屋装修效果图大全少女
- 灯饰展厅布置效果图
- 冠珠瓷砖铺贴效果图
- 带露台两层半小别墅效果图大全
- 机电公司前台效果图
- 卖门店铺形象墙效果图
- 养生馆简单装修效果图大全
- 艺术长廊装修效果图
- 两男孩的房间效果图
- 屏风工作位效果图
- 玻璃房浴室效果图大全
- 入户墙的设计效果图
- 褐色墙面效果图
- 客厅40平装修效果图大全
- 门套口效果图
- 隐形餐桌酒柜效果图
- 室内工装效果图办公室
- 中式床卧室装修效果图大全
- 图满多办公室装修效果图
- 四层楼正面效果图
- 如何用su做室内效果图
- 地爬墙瓷砖效果图家装
- 青少年卧室装修效果图2016图片新
- 城中村大单间装修效果图
- 工业风北欧橱柜效果图
- 小办公室房梁装饰效果图
- 四层门市房设计效果图
- 玄关免漆与烤漆混搭效果图
- 最新门头男装装修效果图
- 厨房太小放不下冰箱效果图
- 免漆窗套效果图
- 室内阳台墙面效果图片大全
- 65平小户型美式乡村装修效果图大全
- 房子俯视效果图
- 法式紫色家具搭配什么窗帘效果图
- 阳台改卫生间装修效果图
- 儿童墙壁书架效果图大全
- 店铺效果图展示
- 小卧室炕床装修效果图大全
- 卫生间装修隔断效果图大全
- 卧室地板砖装修效果图大全
- 交换空间地中海风格装修效果图
- 北京商业街改造效果图
- 广东自建房效果图120方
- 自建房庭院效果图
- 展窗设计效果图
- 简约的厨房装修效果图大全2014图片欣赏
- 全贴 框贴 效果图
- 莱茵庄园装修效果图
- 房子装修效果图百度云灯
- 80平婚房装修效果图欣赏
- 象棋室装修效果图
- 民房屋建筑立面效果图
- 餐厅桶灯效果图
- 现代巴黎装修效果图
- 主卧有阳台窗帘效果图大全
- 英伦风格客厅效果图
- 中式卧室豪华装修效果图大全
- 一整套装修效果图
- 厨房移门整体效果图大全
- 80x80仿古砖效果图
- 办公桌隔断装修效果图
- 公司外墙效果图
- 3d墙纸效果图大全
- 天然紫罗红楼梯效果图
- 整体厕所北京装修效果图
- 灰茶镜效果图
- 电视墙粉刷效果图
- 户外玻璃墙面设计效果图
- 效果图的价格表
- 窑洞饭店装修效果图
- 阳台窗效果图
- 深色柜子配什么窗帘效果图
- 门面设计图效果图
- 办公室进门隔断效果图大全
- 小户型隔出两个卧室效果图
- 办公楼门窗效果图大全
- 华洲城熙悦都效果图
- 个性阳台设计效果图
- 服装店摆货效果图
- 玻璃加木板隔断效果图
- 龙湖89方装修效果图
- 食品铺面装修效果图
- 彩钢房效果图别墅价格表
- 艺术漆效果图软件
- 拓者现代卧室效果图
- 窑洞屋前玻璃遮阳棚效果图片
- 小的儿童房如何设计效果图
- 小服装店铺设计效果图大全2015图片
- 开放式大卧室装修效果图大全
- 中式风格立效果图
- 单元房吊顶效果图
- 监控麻将效果图片
- 写实级效果图教程
- 窗户口装修效果图大全
- 书房装修3d效果图
- 技术中心效果图
- 门口书桌的设计效果图大全
- 阳台吧台子装修效果图
- 老板办公室吊顶装修效果图
- 昆明扣板装修效果图
- 能不能根据户型看装修效果图
- 欧洲亚麻颜色效果图
- 门口院子设计效果图大全
- 无造型影视墙效果图
- 半封闭 开放 阳台装修效果图
- 厕所立面图平面图效果图
- 现代式卫生间镜子效果图
- 自己diy装修效果图
- 中式电视装修效果图大全
- 狭窄长阳台设计效果图
- 日式田园装修效果图
- 环保漆墙面效果图
- 墙柱效果图
- 墙壁喷漆调色效果图
- 室内白钢宣传栏效果图
- 主卫放洗衣机效果图
- 北方农村装修效果图
- 房屋装修效果图大全简式
- 客厅沙发搭配效果图
- 男童榻榻米欧式效果图大全
- 田园风厕所装修效果图小户型
- 饭店两层装修效果图大全
- 360度全景效果图皮肤
- 折叠隔断推拉门装修效果图
- 93平米简装修效果图
- 酒店洗手间的装修效果图
- 53平装修效果图
- 南北通透二室装修效果图
- 舞蹈室活动效果图
- 楼房门口装修效果图
- 欧式女孩房榻榻米装修效果图
- 有门壁纸电视墙装修效果图大全
- 洗脸台放洗衣机装修效果图
- 青岛 集成装修效果图
- 农村外墙涂料效果图加盟
- 接待大堂装修效果图
- 一字形小单间装修效果图
- 马桶不靠墙效果图
- 欧式软包装修效果图客厅
- 餐桌边壁灯效果图
- 仿古砖灰色搭配效果图
- 阳台装修洗衣池效果图
- 石材楼梯扶手效果图
- 镜子放在进门的效果图
- 汽修厂装修前台效果图
- 学校楼梯口装修效果图
- 别墅盖宝蓝色s瓦的效果图
- 空气能专卖店效果图
- 装修简单大气效果图大全2015图片
- 餐厅隔断装修效果图大全
- 衣柜内设计效果图
- 生态园绿化效果图
- 定做衣柜效果图片
- 美式风格装饰柜效果图
- 储物隔断装修效果图
- 房间拐角装饰效果图大全2014图片
- 工业风楼梯设计效果图
- 室内设计楼梯效果图
- 家庭饭厅设计效果图大全2015图片
- 商业装修效果图网址
- 板报设计效果图
- 玄关电视墙一体装修效果图
- 入户酒柜效果图大全2015
- 不封的阳台装修效果图大全
- 隔断书柜效果图
- 诺贝尔城装修效果图
- 后现代玄关画效果图
- 墙体乳胶漆颜色搭配效果图
- 小平米房子简欧装修效果图大全
- 粉色和灰色搭配效果图
- 3d家装效果图下载
- 展台设计效果图古代
- 客厅定制鞋柜效果图
- 儿童房间壁纸装修效果图
- l型别墅庭院效果图
- 暖色调灯光效果图
- 二层双拼楼房外观效果图
- 阳台客厅无隔断效果图2015
- 古朴房子效果图
- 西餐厅吊顶效果图现代
- 图书摆放效果图
- 免漆酒柜装修效果图
- 串串香店冰柜效果图
- 房间木地板 瓷砖效果图2015款
- 117平米样板间装修效果图
- 浪漫纱幔效果图
- 地砖屏效果图
- 厨房移门隔断效果图大全
- 办公楼门楼设计效果图
- 二房飘窗装修效果图
- 农村简欧别墅装修效果图
- 室外效果图在线
- 花型过道吊顶装修效果图
- 70平方面包房天花效果图
- 装潢房子效果图
- 中式书房设计装修效果图小户型
- 酒店房间效果图套
- 汽车蜡烛灯效果图
- 中式复古办公室效果图大全
- 花奇楠手串盘后效果图
- 200平米现代别墅外观效果图
- 别墅宅院中式设计效果图
- 客厅吧台带酒柜装修效果图
- 别墅客厅吊顶效果图欣赏
- 粉色和白色拼接窗帘效果图
- 中式客厅吊顶效果图2017
- 中式衣帽间效果图大全2014图片欣赏
- 二手房简装修效果图
- 入户玄关装修效果图作用
- 卧室红木衣柜效果图大全2013图片
- 办公室带卧室设计效果图大全2014图片
- 家里小卧室装修效果图
- 卫生间窗装修效果图
- 售楼部平面效果图
- 北欧设计效果图130平
- 客厅饭厅拱门装修效果图大全
- 吧台连酒柜装修效果图大全
- 主卫次卫装修效果图
- 农村带火炕卧室效果图
- 欧美现代装修风格效果图小户型
- 2017年新款衣柜效果图
- 88方二层装修效果图
- 墙壁吊柜效果图
- 小卫生间米色瓷砖效果图
- 油漆墙面颜色效果图
- 地板砖拼贴电视墙效果图
- 56小户型装修效果图
- 200平方两层装修效果图
- 120平米男装装修效果图
- 56小户型装修效果图装修效果图
- 6m卫生间装修效果图
- 音乐学院展厅室内效果图
- 住宅室内装饰效果图
- 小两室简装效果图大全2014图片欣赏
- 室外书架效果图
- 现代简约洗脸盆隔断效果图
- 乡村花园入户花园效果图
- 室内客厅带楼梯装修效果图大全2014图片
- 卧室吊顶装修效果图可爱
- 装修效果图软隔断
- 法式家装餐厅装修效果图
- 酒吧吧台柜子效果图大全
- 韩餐店黑色顶棚装修效果图
- 书房简欧设计效果图大全
- 卫浴装修图片效果图大全
- 餐厅沙发颜色搭配效果图
- 四合院花园设计效果图大全
- 中式书房设计装修效果图大全
- 小户型冰箱吧台效果图
- 简单石膏线效果图大全
- 家庭l型卡座设计效果图
- 抱枕装修效果图
- 房屋一楼怎么设计效果图
- 电视墙旁边有门装修效果图
- 广场方花坛效果图
- 玄关天花中式吊顶效果图
- 一层带小阁楼别墅效果图大全
- 带亮子的推拉门效果图
- 雨水滞留带效果图
- 2个女儿卧室装修效果图大全
- 家庭豪华ktv装修效果图
- 大众浴池浴区效果图
- 客厅兼书房榻榻米效果图
- 农村客厅两个顶吊顶效果图
- 门面效果图设计图片
- 阳台隔断柜子效果图
- 房间有飘窗怎么装修效果图2015款
- 影视墙组合柜效果图
- 广式甜品店装修效果图
- 装修效果图白家俱配什么色门
- 客厅跃层楼梯效果图
- 卫生间立体装修效果图片大全
- 室内装修黑白搭配效果图
- 家装木工大衣柜效果图
- 德国单层别墅效果图
- 家装餐厅小吧台装修效果图
- 阳台洗衣池柜效果图
- 客厅实木墙隔断效果图
- 会议室主席台装修效果图
- 塑料格子吊顶装修效果图
- 红色中式客厅装修效果图大全
- 家庭装修影视墙设计效果图
- 效果图和平面图有什么区别
- 办公室风水布置效果图大全
- 钻石型卧室 装修效果图
- 和地装修效果图大全
- 地下厨房餐厅效果图
- 烧烤餐厅门头效果图
- 走廊天花装修效果图
- 北欧风格地板砖效果图
- 美式衣柜移门白色效果图
- 阳台遮雨板效果图
- 美容院更衣室效果图
- 卫生间地面抽缝处理效果图
- 装修出效果图价格
- 办公楼走廊地砖铺贴效果图
- 最新时尚服装装修效果图大全
- 小区房有台阶装修效果图
- 楼梯厨房设计效果图大全2015图片欣赏
- 农业示范园效果图
- 墙上面开窗户效果图
- 农村别墅l型设计效果图
- 酒店硅藻泥装修效果图大全2015图片欣赏
- 圆形床效果图
- 进门为餐厅效果图
- 美式158装修效果图
- 进门口走廊玄关装修效果图
- 背景墙只有2米宽效果图
- 117平方户型装修效果图
- 厨房厕所地板砖效果图大全2015图片欣赏
- 书房加衣帽间加卧室装修效果图大全
- 阳台哑口造型效果图
- 照明展效果图
- 乳胶漆颜色效果图真实
- 洽谈室效果图解说
- 简单的火锅店装修效果图
- 欧派简欧酒柜效果图
- 微型书店效果图
- 秀自家装修效果图
- 小户型地暖炕效果图
- 卧室平开门效果图
- 机电公司前台效果图
- 房间餐厅设计效果图大全2014图片欣赏
- 80平方三室两厅双卫一厨装修效果图
- 一间房分成两间效果图
- 简约多功能厅效果图
- 学校文化走廊设计效果图
- 米砖美缝效果图
- 船舱装修风格效果图
- 木线条拼角花效果图
- 深圳客厅设计效果图
- 复古卫生间效果图小户型
- 现代岛台橱柜效果图
- 榻榻米柜子一体效果图大全2014图片欣赏
- 30平小户型复式设计效果图
- 七字型飘窗窗帘效果图
- 院墙墙面效果图
- 装饰效果图转马克笔效果的软件
- 商场里童装店装修效果图
- 别墅庭院鱼池假山效果图
- 书房和茶室装修效果图
- 家里弥勒佛装修效果图
- 30平大客厅装修效果图
- 办公室造型吊顶效果图大全集
- 叠墅结构效果图
- 北方农村安置房效果图
- 户外大理石吧台效果图
- 全景效果图怎么在手机上看
- 客厅效果图棕色沙发
- 常州武进万达广场高清效果图下载
- 美容院色调效果图
- 欧式地中海 卧室装修效果图
- 榻榻米阳台吊顶效果图大全2013图片
- 7岁儿童房装修效果图女孩
- 门窗店面瓷砖效果图
- 硅藻泥儿童装修效果图
- 家庭酒柜冰箱效果图
- 电视背景墙效果图现代简约砖
- 连锁快餐店效果图
- 公寓房公司门头设计效果图大全
- 校园海尔空调安装效果图
- 蒙古 特色街效果图
- 吊顶装修效果图大全2015图片
- 隔断式酒柜吧台装修效果图
- 小公主卧室效果图
- 十个平方的卧室装修效果图
- 二居室入户玄关设计效果图
- 参茸店简单装修效果图
- 90平三层房屋设计效果图
- 厨房拱形门装修效果图
- 农村两层楼房室内装饰效果图
- 大堂大门效果图
- 地板装饰效果图大全
- 美甲店面20平米效果图
- 门厅小走廊吊顶效果图大全2014图片
- 无前台办公室效果图
- 玻璃门别墅装修效果图
- 小型办公室外观效果图
- 118平样板房装修效果图
- 酒水卖场装修效果图
- 简欧风格装修果绿色效果图
- 餐厅带梁装修效果图
- 简约素色窗帘效果图
- 房屋入门是厨房效果图
- 主卧卫生间门用屏风隔断效果图
- 进门放冰箱效果图
